Creating a site’s design for mobile isn’t the same thing as designing it for a computer’s browser. You are limited by the small screen and you have to include only the necessary items, making usability your top priority.
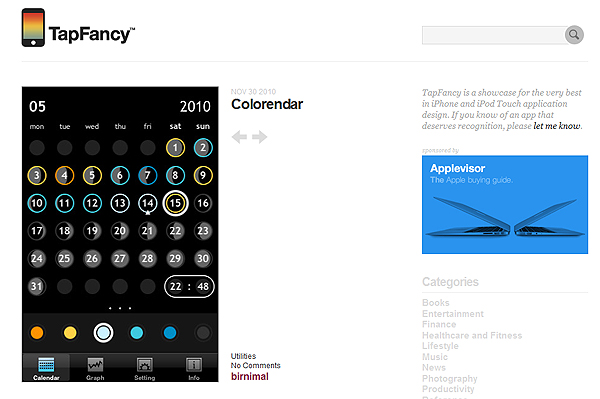
Designing successful mobile websites requires offering a superior user experience. Smooth layouts, clear text and links big enough to click are just a few of the signatures of quality, user-friendly mobile website design. Browse by component and scroll to the right on this unusual yet highly functional, attractive showcase.

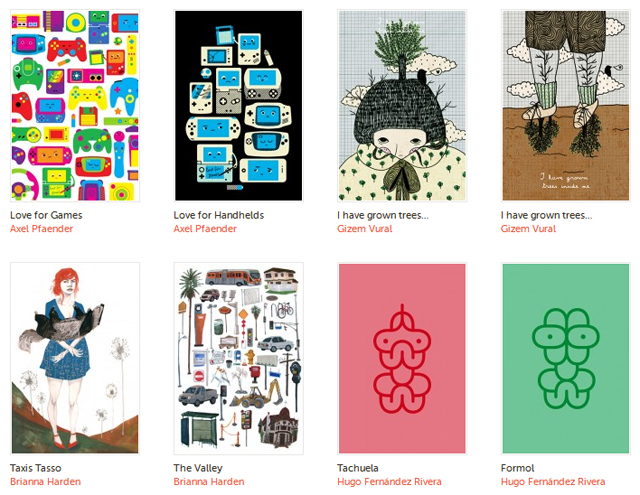
Wallpaper art for the iPhone, iPhone 4 and iPad. A fun browse that’s chock full of inspiration.

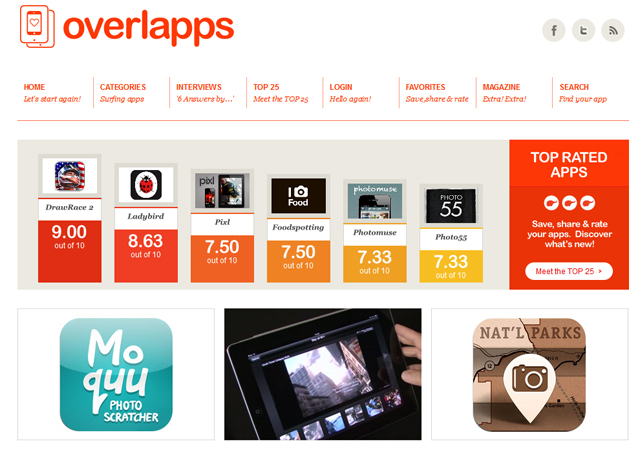
A collection of iPhone applications arranged by category.

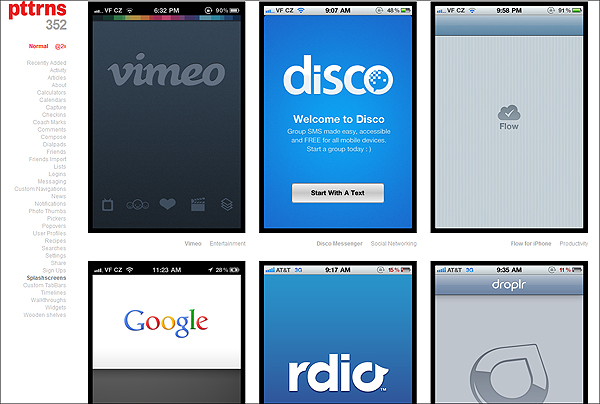
Similar to Mobile UI Patterns, this collection is divided by user interface component.

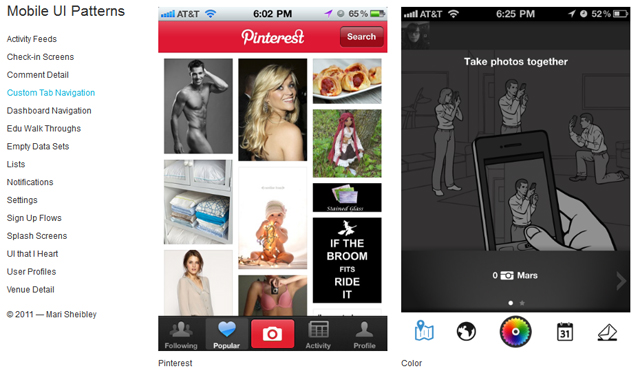
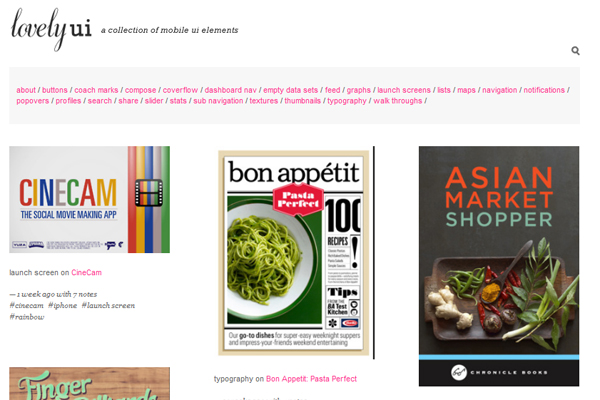
A sleek showcase of UI (user interface) patterns conveniently arranged by component.

The generous whitespace, minimalist color scheme and simple yet stylish logo makes this site burst with that fresh, fuzzy feeling designers love.

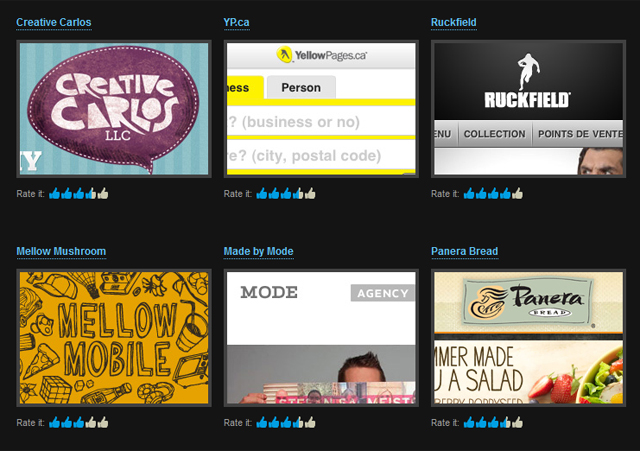
A large archive of attractive business mobile websites. Great for trend spotting.

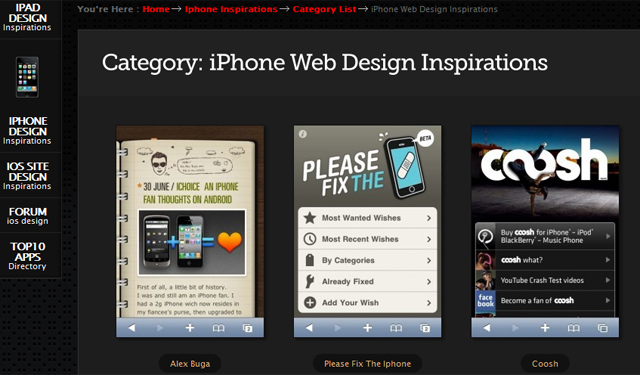
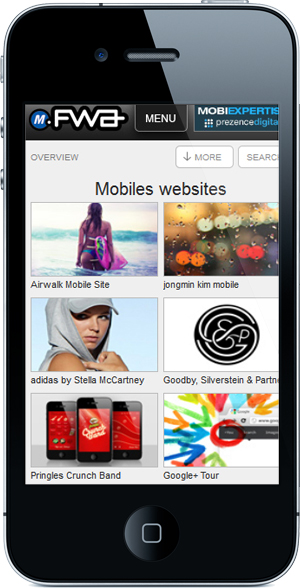
The collection at FWA is worth the horrendous typo placed right smack dab in the middle of the page (“mobiles websites”? Really?). Cherished by designers as a resource for cutting-edge web design, FWA’s mobile directory has easy-breezy navigation so you can sort by category.

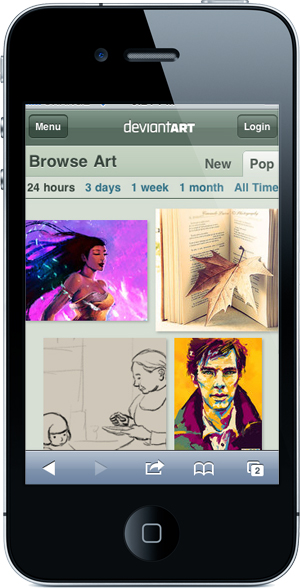
Another art resource. Check out the awesome animation effects on the homepage when viewed from mobile.

Search by device, get inspired and submit your own!