’ve stated that being up-to-date is essential no matter what you do for a living, so here are new resources for web designers and web developers, things that could help you on your projects. You will find in this article slideshow plugins, CSS frameworks, HTML5 and CSS3 resources, a few GUI PSDs and various jQuery plugins. I’m sure you’ll enjoy them.
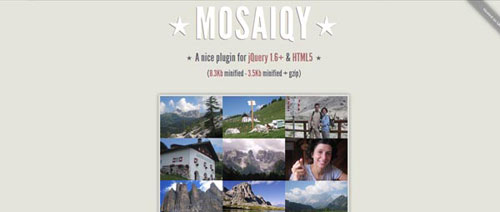
Mosaiqy: Slideshow plugin for jQuery 1.6+ and HTML5

Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid. All expensive animations are taken over by your GPU on recent browsers using CSS3 transitions, minimizing the CPU overhead.
The Semantic Grid System

Set column and gutter widths, choose the number of columns, and switch between pixels and percentages. All without any ugly .grid_x classes in your markup. Oh, and did we mention it’s responsive?
Morf.js: Custom Functions for CSS3 Transition

Morf.js is a Javascript work-around for hardware accelerated CSS3 transitions with custom easing functions. Ever wanted to produce CSS transitions with more compelling effects than just linear, ease, ease-out, ease-in or cubic-bezier? Well now you can!
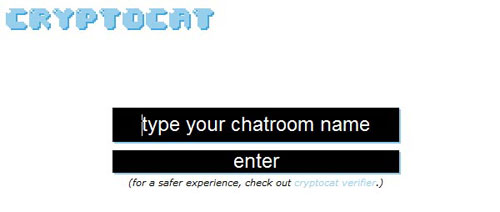
Cryptocat: encrypted chat

Cryptocat lets you set up encrypted, private chats for impromptu secure conversations. Messages are encrypted locally and are verified for integrity. conversations are securely wiped after 30 minutes of inactivity. Cryptocat is fully compatible with Tor for anonymous chatting. couple cryptocat with Tor anonymization for maximum confidentiality.
Codeanywhere: a code editor in browser

Codeanywhere is a code editor in a browser with a powerful ftp client integrated, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML).
We all want everything here, now, fast and with no hassle (no need to install anything). This is what Codeanywhere does, it lets you code from anywhere, without the need to bring anything along with you. Just log on to Codeanywhere with any computer or smartphone, and all your servers, files, everything is waiting for you, even the files you left open will be open when you login again.
FitText: A jQuery plugin for inflating web type

FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
Oh, and don’t you dare let us catch you using FitText on paragraph text. This is for gigantic display text only!
Diapo slideshow jQuery plugin

Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download it and use for free
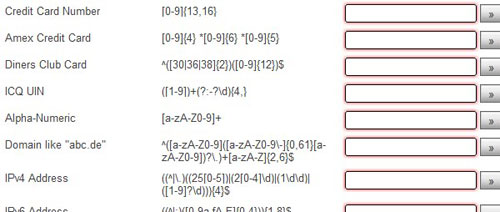
HTML5Pattern

HTML5Pattern should be a source of regularly used Inputs-Patterns.
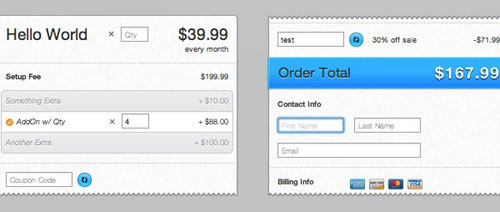
Recurly.js: Secure, PCI Compliant Transaction Forms With Fully Customizable CSS

Recurly.js allows you to easily embed a PCI compliant order form within your website. Recurly.js is a Javascript library designed to be easily embedded and customized to match your website. The library performs in-line validation, real-time total calculations, and gracefully handles errors. Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced.
jQuery HTML5 Uploader

jQuery HTML5 Uploader is a lightweight jQuery plugin that lets you to quickly add an upload system a-la-Gmail into your web app. You only need to create a dropbox element (i.e. a div) and jQuery HTML5 Uploader will do the rest. Then you can drag & drop one or more files on the element and the files will be uploaded.
It also works with the multiple input file element. The upload function is divided into two asynchronous operations: client side, the file is loaded in the browser memory with a FileReader object. Useful if you want, for example, to show the image preview while uploading a picture. The server side operation consists in sending the binary file string to the postUrl (see settings).
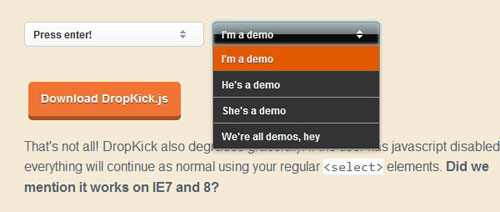
DropKick.js: Painless custom dropdowns

Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making s@#t look good.
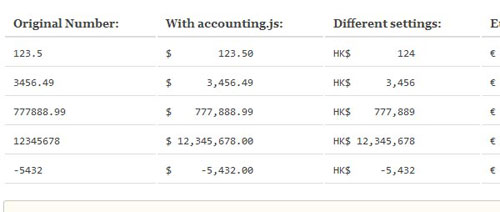
accounting.js: JavaScript library for number, money and currency formatting

accounting.js is a tiny JavaScript library for number, money and currency formatting, with optional excel-style column rendering (to line up symbols and decimals). It’s lightweight, fully localizable and has zero dependencies.
Buzz: A Javascript HTML5 Audio library

Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It degrades gracefully on non-modern browsers.
Bootstrap: Twitter Toolkit

Bootstrap is a toolkit from Twitter designed to kickstart development of webapps and sites. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more.





