Whether you kick off a web interface design by sketching on papers or blank Photoshop canvas, it’s good to get some guides and inspirations. Here we’ve compiled some of the nicest Photoshop tutorial that guides you, step by step, building up a web interface all the way from scratch.
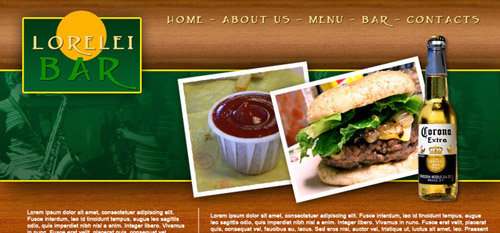
Beer/Bar Restaurant Website Layout
Design A Web 2.0 Tab With Photoshop
How To Create A Stunning Vista Inspired Menu
How to make a semi-transparent Vista-inspired menu using gradients, shadows, and blurring to produce a stunning modern effect.
Creating A Cool 3D Web Design Effect
Produce nice subtle 3D effects in our web designs.
Create A Nature Inspired Painted Background In Photoshop
Make The Viget Inspire Background
An overview of how Viget Inspire background is put together.
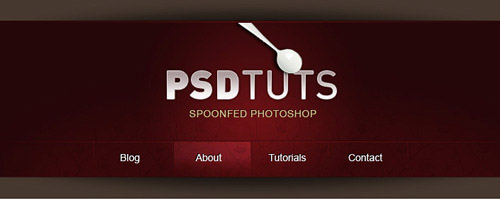
How To Create A Simple & Sleek Web 2.0 Site Footer
How to produce a sleek looking site footer in Photoshop.
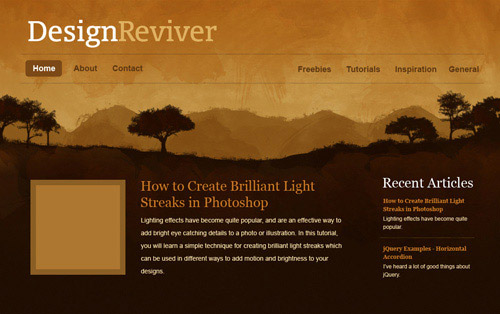
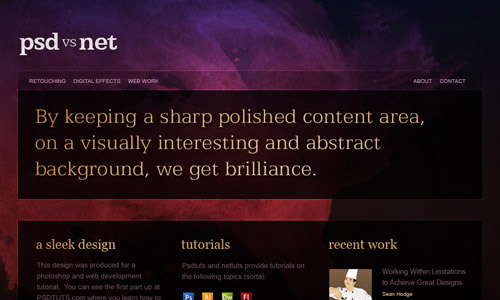
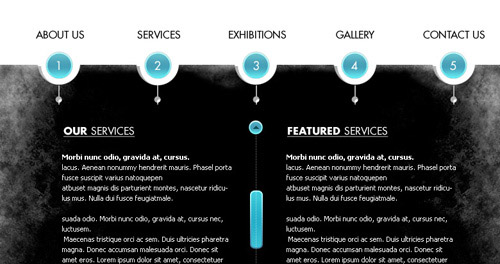
Create A Sleek, High-End Web Design From Scratch
High-end Web design using a crisp, thin font, gorgeous background images, and clever use of space and layout.
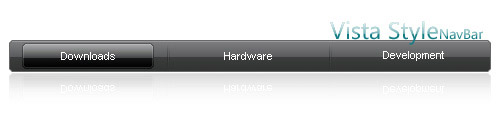
Create a navigation bar with a unique Vista Style
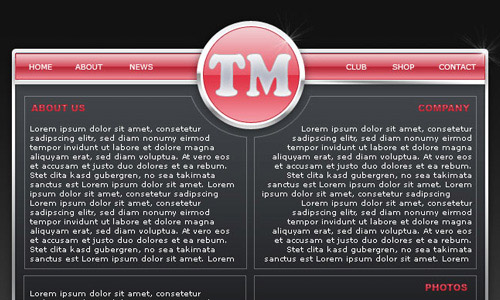
How to create a web layout for your business.
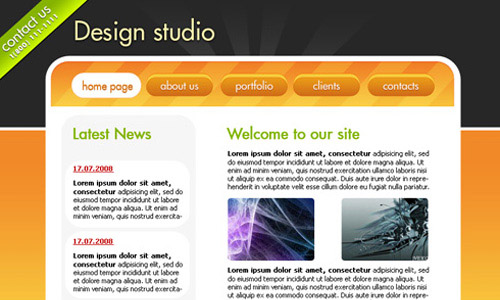
Learn how to create a professional website design studio. A step by step guide to creating a professional web layout.