ow, we have reached the second part of the series where we will continue with some more important grid systems and frameworks you may need for your responsive web design process. We will then continue with the JavaScript and jQuery plugins which are very important to give your website the advanced responsive features which it deserves.
Conditionizr

Conditionizr is an intelligent jQuery plugin, that detects the end-users browser and pixel ratio, allowing you to serve specific conditional JavaScript and CSS files they need
OverAPI: Collecting All Cheat Sheets

jQuery Kit

Framer

Framer is a modern prototyping tool. It can help you to quickly build and test complex interactions and rich animations for both desktop and mobile.
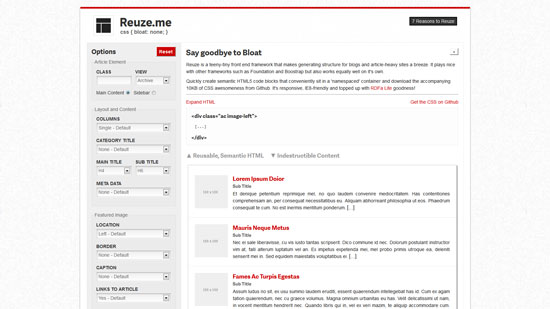
Reuze

Reuze is a teeny-tiny front end framework that makes generating structure for blogs and article-heavy sites a breeze. It plays nice with other frameworks such as Foundation and Boostrap but also works equally well on it’s own.
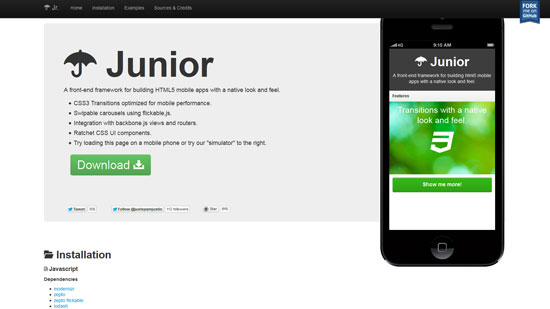
Junior

A front-end framework for building HTML5 mobile apps with a native look and feel.
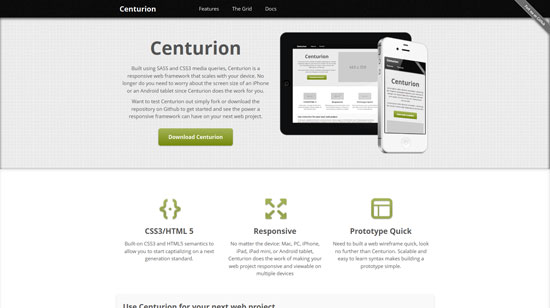
Centurion

Built using SASS and CSS3 media queries, Centurion is a responsive web framework that scales with your device. No longer do you need to worry about the screen size of an iPhone or an Android tablet since Centurion does the work for you.
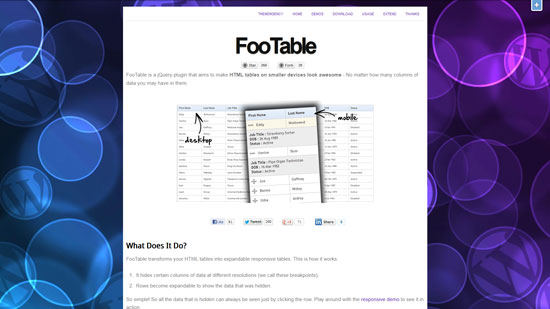
FooTable

FooTable is a jQuery plugin that aims to make HTML tables on smaller devices look awesome – No matter how many columns of data you may have in them.
Gemicon
![]()
Gemicon is handcrafted icon set by Turqois, that comes in 3 different sizes (16px, 32px, 64px). Each pixel-perfect icon is available as a separate Photoshop layer. Download the set in PNG or PSD format. Gemicon is FREE and ready to use in your next awesome project!
CSS Browser Selector +

Photobox – CSS3 jQuery image gallery

Vagrant

Vagrant is a tool for building complete development environments. With an easy-to-use workflow and focus on automation, Vagrant lowers development environment setup time, increases development/production parity, and makes the “works on my machine” excuse a relic of the past.
Literally Canvas

Literally Canvas is an extensible, open source (BSD-licensed), HTML5 drawing widget that currently supports a minimal set of drawing operations. You can draw, erase, set the color with the eyedropper, undo, redo, pan, and zoom. It depends on jQuery and Underscore.js.
Spritemachine
![]()
Any List Scroller