Web design and development represent a domain that is moving forward very fast and new tools appear each day. I made a list from all these tools and resources that have been launched since our previous article and selected the best of them, the most useful ones, to present to you.
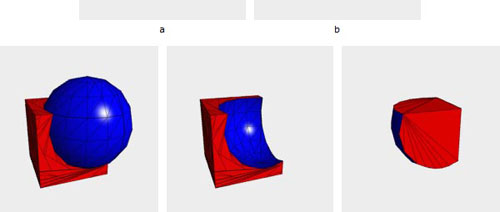
csg.js: Constructive Solid Geometry

Constructive Solid Geometry (CSG) is a modeling technique that uses Boolean operations like union and intersection to combine 3D solids. This library implements CSG operations on meshes elegantly and concisely using BSP trees, and is meant to serve as an easily understandable implementation of the algorithm. All edge cases involving overlapping coplanar polygons in both solids are correctly handled.
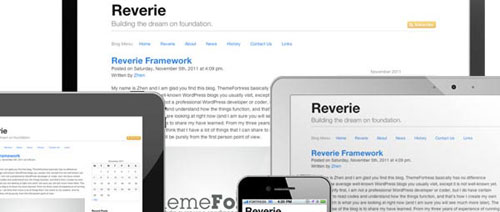
Reverie: Versatile HTML5 Responsive WordPress Framework

Reverie Framework is an extremely versatile HTML5 WordPress framework based on ZURB’s Foundation, a powerful tool for building prototypes on any kind of devices. Reverie follows HTML5 Boilerplate standard and is hNews microformat ready. It is optimized for Search Engine while at the same time improve readability.
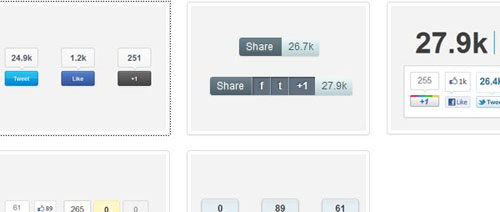
Sharrre: Social Sharing jQuery Plugin

Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook, Twitter, Google Plus (with PHP script) and more.
All sharing buttons are different, with Sharrre you can create uniform buttons to integrate with your designs. With Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have.
Stitches: HTML5 sprite sheet generator

Craftyslide

Craftyslide is a tiny (just 2kb) slideshow built on jQuery. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
iUI: web framework for smartphones & high-end devices

iUI is a framework consisting of a JavaScript library, CSS, and images for developing advanced mobile webapps. Made with only iPhone in mind in the first place (reason of i UI), we now supports most smartphones & tablets.
Flatiron: an unobtrusive framework initiative for node.js

No one agrees on frameworks. It’s difficult to get consensus on how much or how little a framework should do. Flatiron’s approach is to package simple to use yet full featured components and let developers subtract or add what they want.
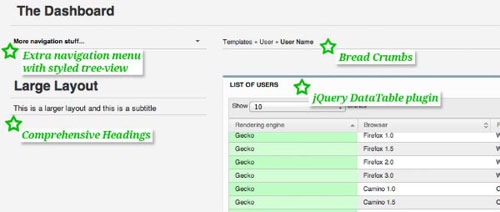
HTML5 ADMIN

A fluid html5 ready template for administration sections (BackEnds) shared for your personal use.
It basically is a mix of Plugins and html structures for developers who want to spend less time on graphics and more on code, without having a UX that sucks.
Sisyphus.js

Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts. Disgusting, huh?
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost.
Syntaclet

Syntaclet is a bookmarklet, a bookmark which acts like a little computer program rather than taking you to a website. To use Syntaclet simply drag the bookmarklet to your bookmarks bar (or right click and choose “Add to favorites…”). Now anytime you are on a website you can simply click ‘{} Syntaclet’ in your bookmarks bar and it will go to work making all the code on the website easier to read. It will also bring up the Syntaclet toolbar giving you some options.
Cssizer

Cssizer is a simple tool to let you edit the design of an html page in real time (As you type). You can then use the url you are given to share your design with others. A great way to experiment with css, or let a designer tinker with your css rules. An online css sandbox so to speak.
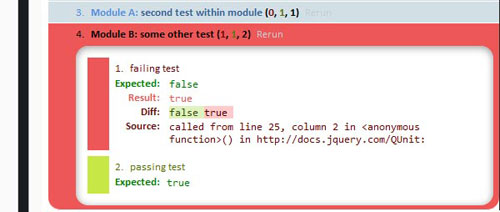
QUnit

QUnit is a powerful, easy-to-use, JavaScript test suite. It’s used by the jQuery project to test its code and plugins but is capable of testing any generic JavaScript code (and even capable of testing JavaScript code on the server-side).
QUnit is especially useful for regression testing: Whenever a bug is reported, write a test that asserts the existence of that particular bug. Then fix it and commit both. Every time you work on the code again, run the tests. If the bug comes up again – a regression – you’ll spot it immediately and know how to fix it, because you know what code you just changed.
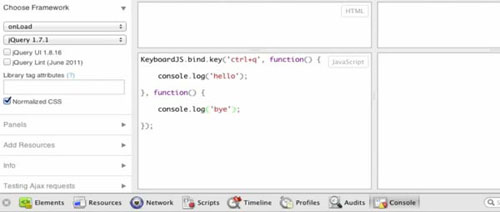
KeyboardJS

KeyboardJS is a library for binding to keys or key combos. It can be used as both a standalone library or an AMD module
Snippely

Snippely is a basic text and code organizational tool. Instead of storing bits of code, quick notes, and memos in text files all over your hard drive, this application will let you save and organize “snippets” in one convenient location. A snippet is a collection of one or more pieces of code and notes. Snippets are stored in groups for organization and quick retrieval.
The Goldilocks Approach

The Goldilocks Approach uses a combination of Ems, Max-Width, Media Queries and Pattern Translations to consider just three states that allow your designs to be resolution independent.





