Improving User Experience is an issue that most web designers and web developers are facing when creating a website or an app. Keeping a user satisfied from having a good experience on a website or an app makes it easier to lead to conversions, which are vitally important.
1. Build A Login Form With jQuery
In this tutorial, we’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel. In this case, we will be creating a hypothetical login for the new tutsplus area that’s coming soon.

2. Spoiler Revealer with jQuery
A simple technique that hides some content first and fades it in once a link is clicked.

3. AJAX Upload
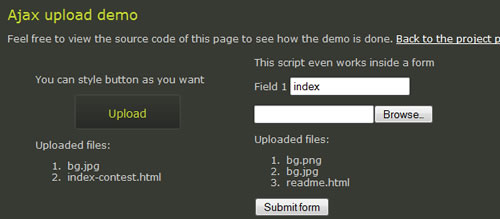
This AJAX file upload plug-in allows users to easily upload multiple files without having to refresh the page. In addition, you can use any element to trigger the file selection window. The plug-in creates a semi-transparent file input screen over the button you specify, so when a user clicks on the button, the normal file selection window is shown. After the user selects a file, the plug-in submits the form that contains the file input to an iFrame. So it isn’t true AJAX but provides the same user experience.

4. FCBKcomplete
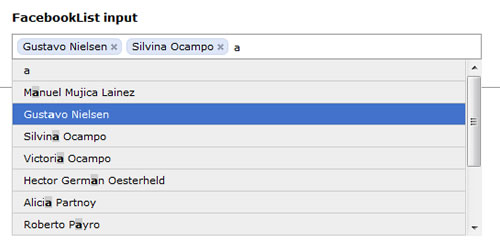
Give your users fancy Facebook-like dynamic inputs, with auto-complete and pre-added values.

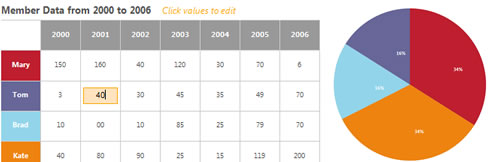
5. Create Accessible Charts Using Canvas and jQuery
This tool is proof that you can use the <canvas> element to illustrate HTML table data. The idea is a good one: putting the data in a table allows it to remain accessible, while the chart can be shown for visual enhancement.

Form Manipulation
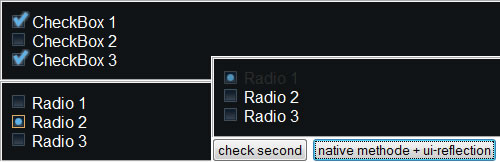
6. Radio Button and Check Box Replacement
This jQuery tool replaces radio buttons and check boxes with a more appealing display.

7. Submit a Form without a Page Refresh

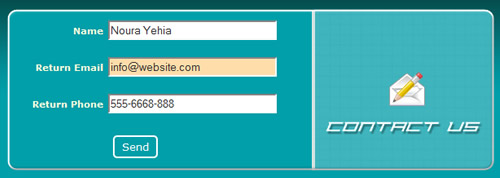
8. jQuery AJAX Contact Form
Here is a quick and easy way to make a jQuery AJAX contact form with a “honeypot” to foil email bots, load success and error messages dynamically without leaving the page and provide descriptive error messages detailing why submitted values have failed validation.

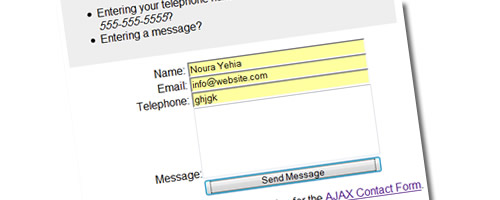
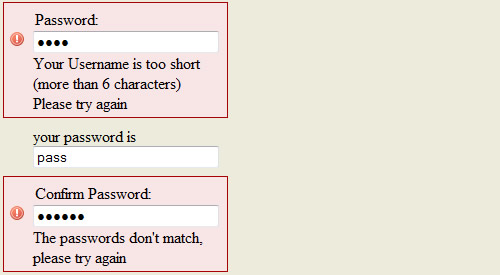
9. Simple jQuery Form Validation
This jQuery form shows live form-input validators both server-side and browser-side.

Navigation Menus
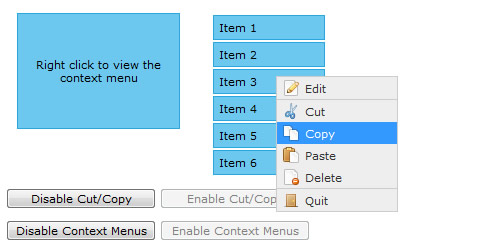
10. jQuery Context Menu
A context menu plug-in for jQuery that features easy implementation, keyboard shortcuts, CSS styling and control methods.

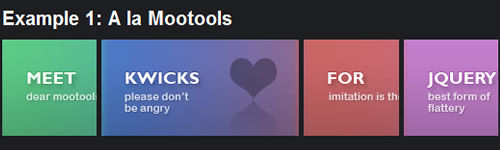
11. Kwicks for jQuery
Kwicks for jQuery started off as a port of the incredibly attractive MooTools framework, but has evolved into a highly customizable and versatile widget.

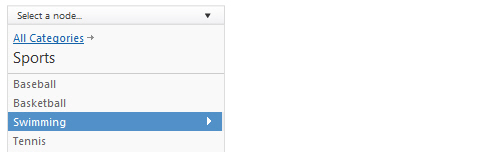
12. jQuery iPod-style Drilldown Menu
“We created an iPod-style drilldown menu to help users traverse hierarchical data quickly and with control. It’s especially helpful when organizing large data structures that don’t translate well into traditional dropdown or fly-out menus.”

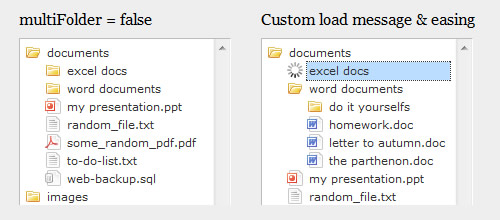
13. jQuery File Tree
The jQuery File Tree is a configurable AJAX file-browser plug-in for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code.

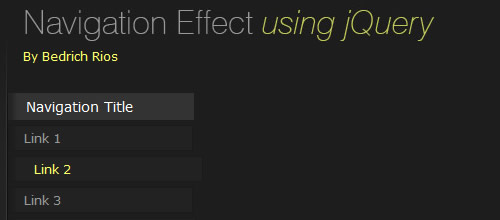
14. How to Create a MooTools Home Page-Inspired Navigation Effect
In this tutorial, you’ll recreate the same effect seen in MooTools’s menu, but in jQuery!

15. CSS Sprites2
This tutorial demonstrates how to implement inline CSS Sprites2 using jQuery.

Manipulating Content
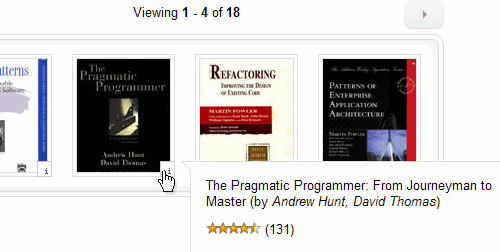
16. jQuery books widget
With some custom JavaScript and jQuery magic you can create some interesting widgets. A good way to demonstrate this functionality is by building a browsable Amazon.com books widget.