At least half of the designers knew HTML and CSS well but wanted a more visual way to get at it. Well, a new generation of visual responsive design tools has arrived. These responsive design tools are for anyone who understands HTML and CSS (or is willing to learn) and wants to visually design a responsive website — and have code to show for it.
Superhero.js

Creating, testing and maintaining a large JavaScript code base is not easy — especially since great resources on how to do this are hard to find.
Simple Grid

Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile.
iCheck

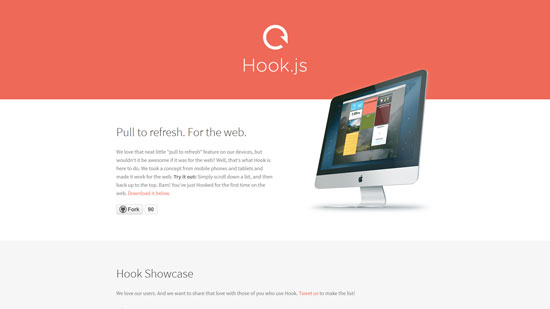
Hook.js

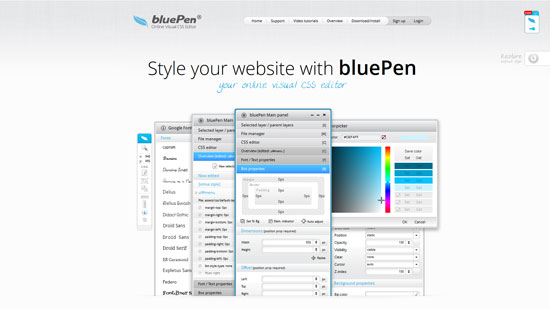
bluePen

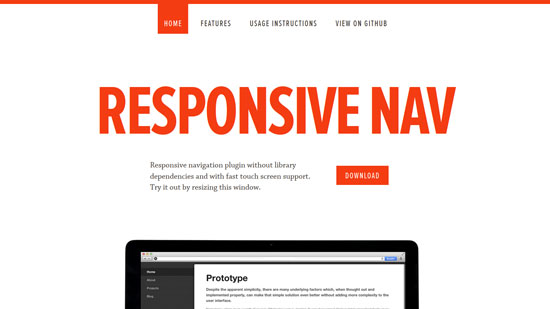
Responsive nav

Responsive Nav is a tiny JavaScript plugin which weighs only 1.7 KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a “clever” workaround that makes it possible to transition from height: 0 to height: auto, which isn’t normally possible with CSS3 transitions.
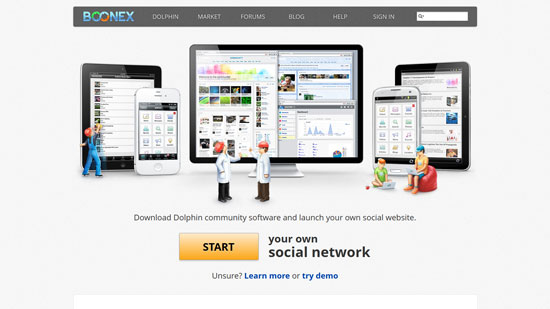
BoonEx

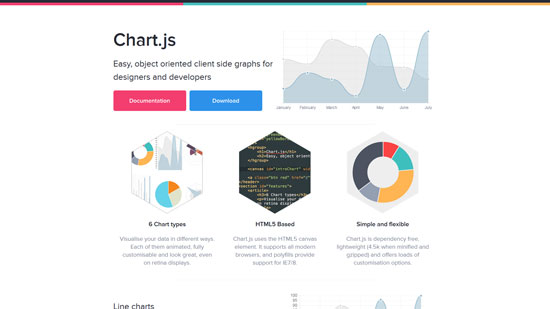
Chart.js

Bespoke.js

Bespoke.js provides the foundation, then gets out of your way so you can focus on uniquely crafting your own personal deck style.
Using keyboard and touch events, Bespoke.js adds classes to your slides, while you provide the CSS transitions.
Sails.js

Sails.js makes it easy to build custom, enterprise-grade Node.js apps. It is designed to resemble the MVC architecture from frameworks like Ruby on Rails, but with support for the more modern, data-oriented style of web app development. It’s especially good for building realtime features like chat.
jPanelMenu

jPanelMenu is a jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).
Intro.js

Better introductions for websites and features with a step-by-step guide for your projects.
Drawscript

Drawscript is an extension for Illustrator (available in Adobe® Creative Cloud). It generates graphics code from vector shapes in realtime.
Unslider

The jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb.
Chardin.js: Simple overlay instructions for your apps