Nowadays, there seems to be a jQuery plugin for roughly all and we can find what we are looking for with a elementary search, even for a many sold issues that we have come across, and we will still get one plugin that will fit your needs
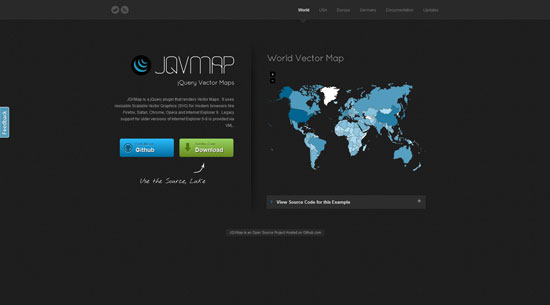
QVMap
A jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera, etc..
CraftMap (previous MobilyMap)
Fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
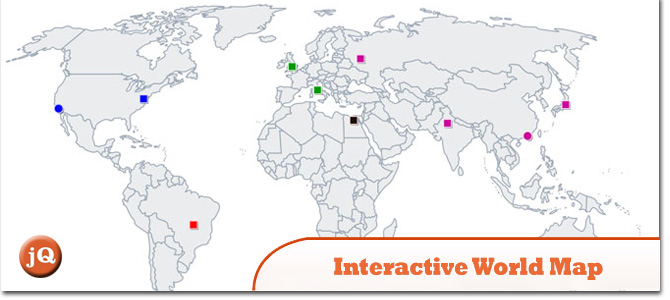
Interactive World Map
This map is built in HTML5 code and runs with javascript based on the new technique of Scalable Vector Graphics (SVG), So it can be scaled to any size without losing its quality.
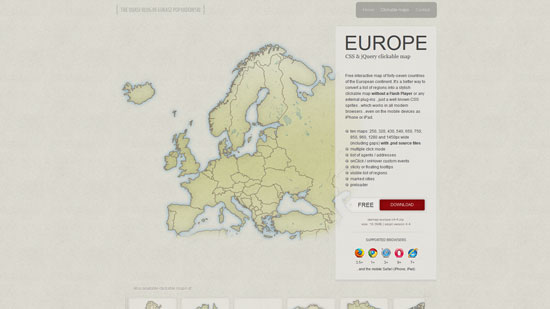
CSS & jQuery clickable map
It’s a better way to convert a list of regions into a stylish clickable map without a Flash Player or any external plug-ins. Just a well known CSS sprites, which works in all modern browsers even on the mobile devices as iPhone or iPad.
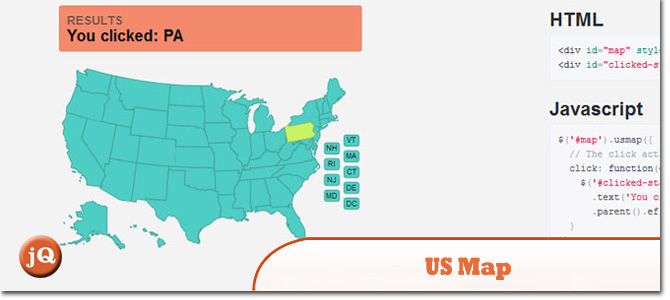
U.S. Map
Easily add a an interactive map of the USA and States to your webpage without using Flash.
Raphaël World Map
World map using Rapahel plugin.
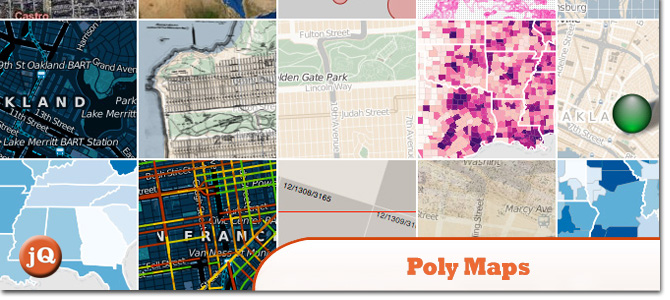
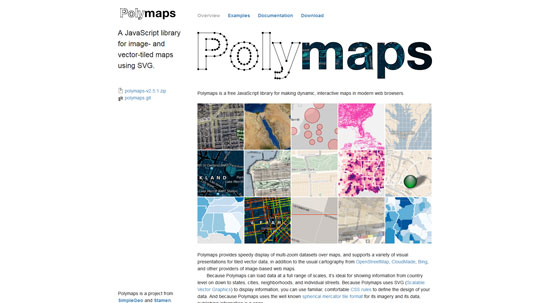
Poly Maps
A JavaScript library for image- and vector-tiled maps using SVG.
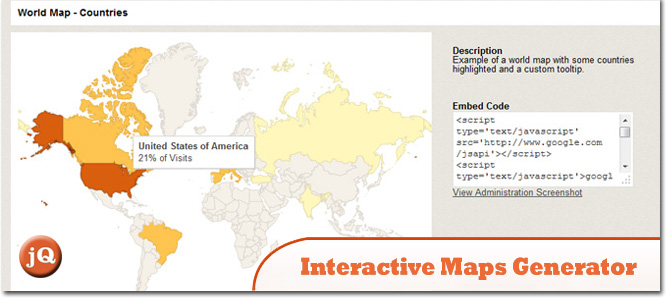
Interactive Maps Generator
A standalone application where you can generate as many maps as you want and copy the embed code and place the maps in any of your websites!
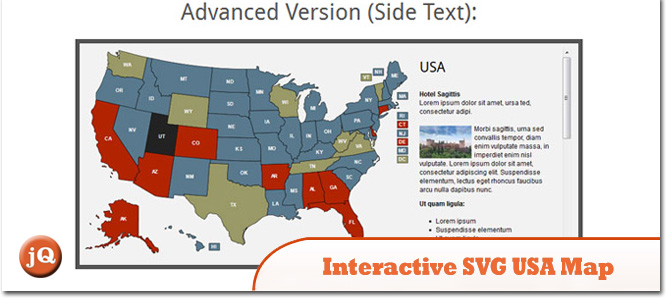
Interactive SVG USA Map
Runs with javascript (raphael), no flash required, support iPad and iPhone. Resizable map, you can change the size of the map directly in the XML file.
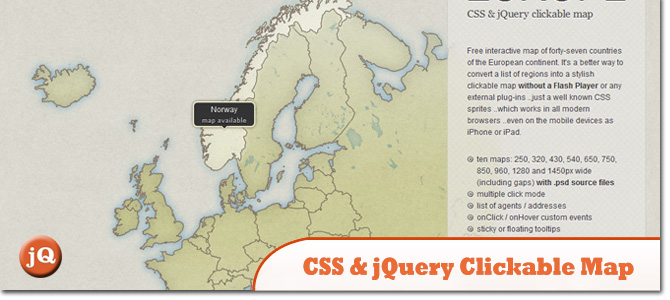
CSS jQuery clickable map
Free interactive map of forty-seven countries of a European continent. It’s a softened approach to modify a list of regions into a stylish clickable map though a Flash Player or any outmost plug-ins ..just a good famous CSS sprites ..which works in all complicated browsers ..even on a mobile inclination as iPhone or iPad.

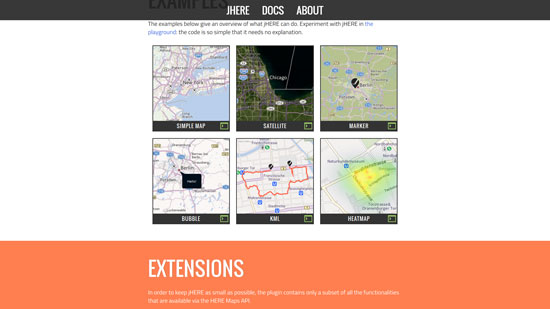
jHERE: Maps done easy
With jHERE, we can simply supplement interactive maps to your website. In usually 5KB (2KB Gzipped), we get a absolute map API, rarely customizable markers, eventuality doing and info bubbles. Bonus facilities are KML support and information cognisance around heatmaps..

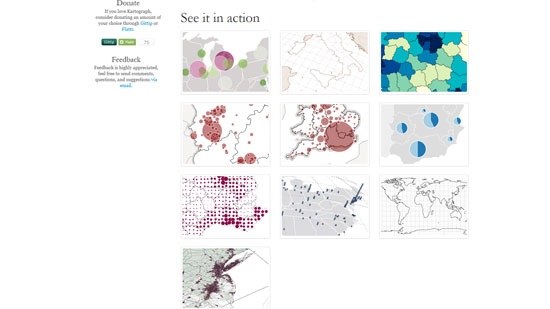
Kartograph
Kartograph is a elementary and lightweight horizon for building interactive map applications though Google Maps or any other mapping service. It was combined with a needs of designers and information reporters in mind.

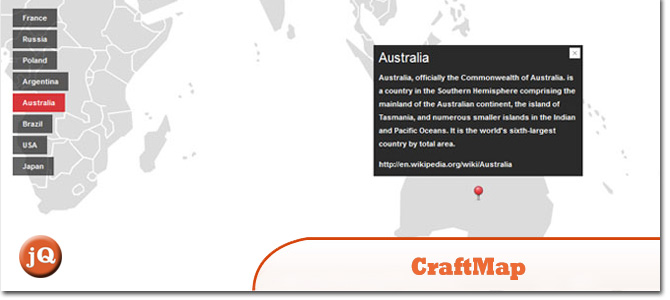
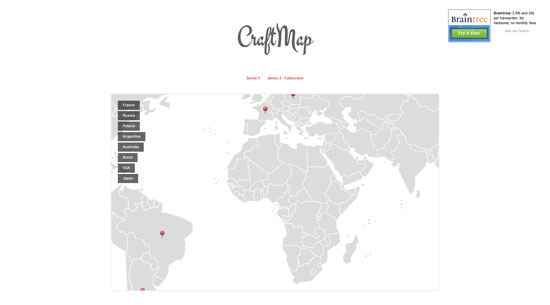
CraftMap
CraftMap (previous MobilyMap) is a lightweight (6KB only), entirely configurable jQuery plugin that translates a elementary picture into a organic map by overlaying energetic elements on it such as markers. Like Google Maps, we can place your possess pen icons and supplement plcae information to specific markers with a draggable picture interface.

Polymaps
Polymaps is a giveaway JavaScript library for creation dynamic, interactive maps in complicated web browsers. Polymaps provides rapid arrangement of multi-zoom datasets over maps, and supports a accumulation of visible presentations for tiled matrix data, in further to a common cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps.

JQVMap
JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for complicated browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9.

jQuery Geo – a JavaScript mapping API
jQuery Geo, an open-source geospatial mapping plan from Applied Geographics, provides a streamlined JavaScript API for a vast commission of your online mapping needs. Whether we usually wish to arrangement a map on a web page as fast as probable or we are a some-more modernized GIS user, jQuery Geo can help.