Typography is the foundation of design on the web. Back in 2006, designer and founder of iA Oliver Reichenstein even went so far as to proclaim “web design is 95% typography.
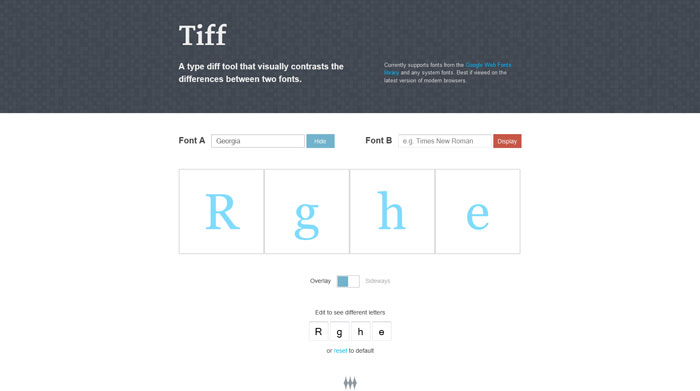
Tiff

The tag Image File Format or TIFF is an image manipulation tool used by web designers to create more interesting web pages by stretching and contorting images to change their appearance and juxtaposing it with the original.
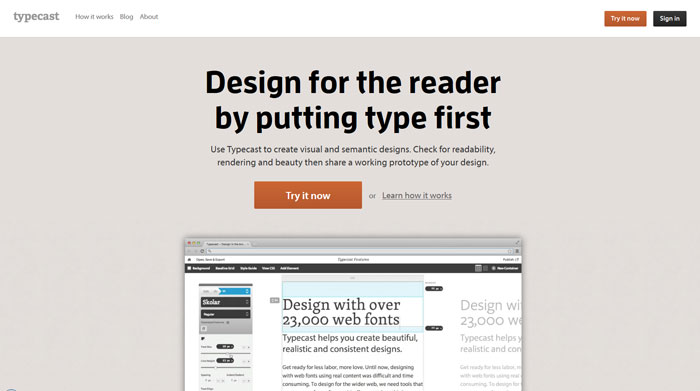
Typecast

Typecast is an application that allows you to not only compare how different fonts will look on your pages, but also lets you apply newspaper-quality fonts to your web pages and blogs for better readability. There are a staggering 23,000 fonts to choose from while creating web-ready content to paste into your pages. This eliminates the need to self-code CSS into your page to get the font you desire. The application does all the work for you.
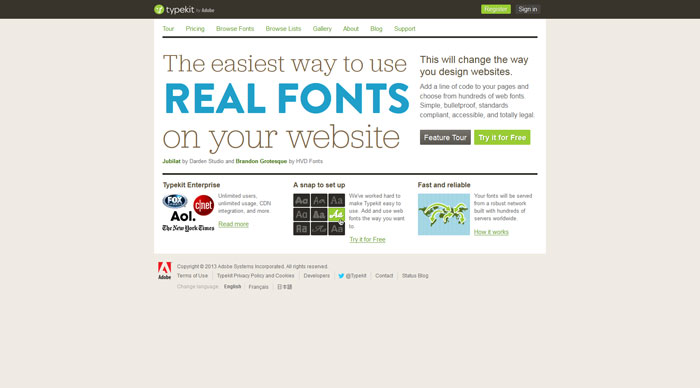
Typekit

Typekit’s extensive library of fonts gives subscribers a choice between the old reliable ones they have become familiar with over time and the new-fangled ones favored by today’s web designers. Typekit is a web-hosted subscription based library of fonts that you can pick and choose for your website. Typekit can be used on a number of platforms like WordPress, Typepad, and Posterous.
.
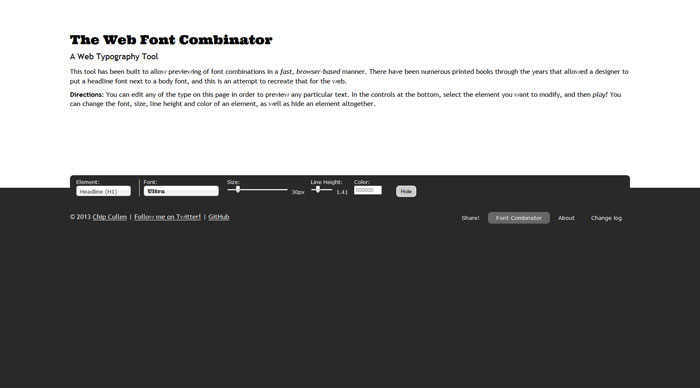
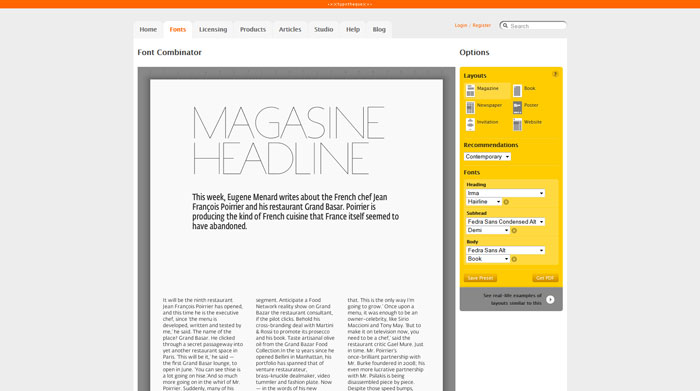
Web Font Combinator

Font Combinator is a web-based tool that allows web designers to quickly preview different font combinations in a browser. With it, web designers can edit any portion of text and view it in a browser before the final installment. The advanced tool bar located at the bottom of the page gives the designer complete control over actions such as modifying font size, line height, background color, and elements.
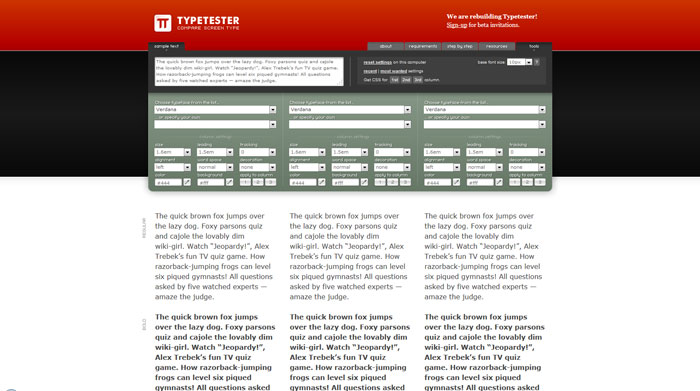
Typetester

Type is an online tool use for comparing different fonts in a browser window. The different fonts are juxtaposed to one another for easy comparison. Typetester’s user-friendly tools add simplicity to a web designers’ job. Typetester automatically updates it6s font archive every time a new font is created by an operating system.
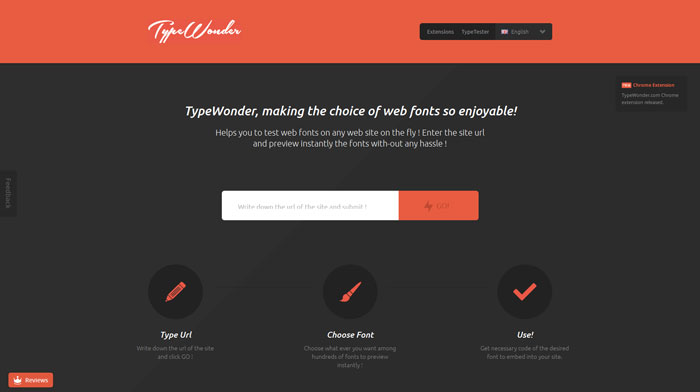
TypeWonder

TypeWonder is a convenient online tool that allows you to compare fonts by simply entering your website’s address into a text field and clicking “go.” The fonts appear instantly for your perusal and selection.
Font Combinator

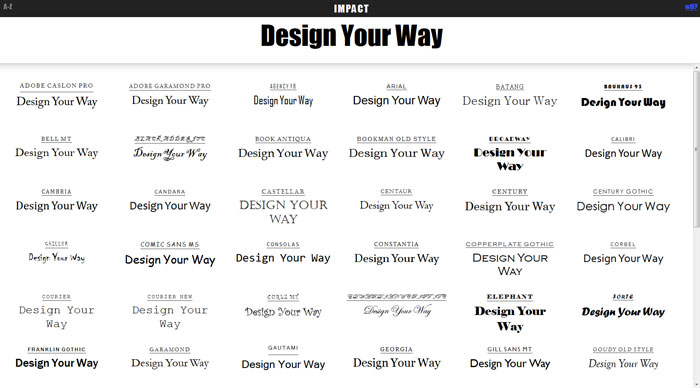
Flipping Typical

Flipping Typical is an amazing online tool that allows you vividly explore every font on your computer. The fonts are displayed in your browser so you can sieve through the list and choose which one you want for your page.
Web Font Generator

Web Font Generator is an online application that allows you to easily convert regular fonts into @font-face web fonts. You can also use it to upload true-type fonts (.ttf), open-type fonts (.opt), and Windows Postscript files (.pfb). Web Font Generator also supports Mac’s .dfont format. However, since it contains multiple fonts, Web Font Generator will by default use the first font in the file.
Letterings.js

The explosion of different fonts on the web is almost overwhelming CSS’s ability to handle the load. So, Paravel created an innovative plugin that uses JavaScript to query a system for individual letters.
FFFFALLBACK

While it can be challenging trying to combine the right fonts, finding the right fallback font can be even tougher. Luckily, FFFFALLBACK has taken all the hassle out this job. Simply drag the FFFFALLBACK bookmark to your toolbar and it installs itself. Then go to the page you want to test and click the FFFFALLBACK icon and it does the rest.





