Show off your web designs and app interfaces in style with these free PSD mockup templates. Mocking up your user interface designs can really boost the value of your work by giving clients an insight into how the design works in context, especially when used with responsive web design to show how the layout changes over a range of devices.
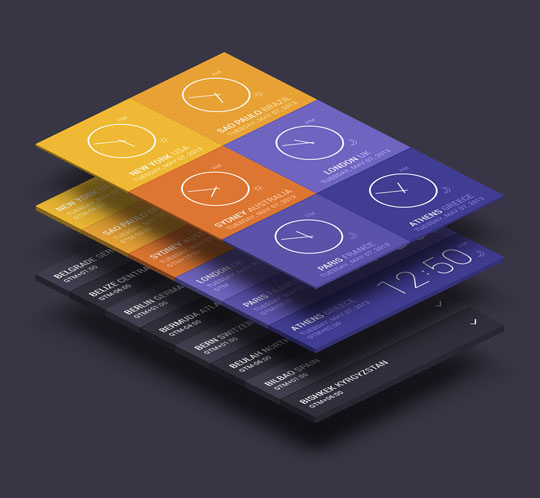
Perspective App Screens Mockup

This set of perspective mock-ups allows you to create a nice presentation for your apps and UI projects. Use the smart objects to place your design and feel free to use as many screens as you need. They will fit perfectly thanks to isometric perspective.
Screen Layers + iOS 7 Screen Converter
 4 vertical screens in one shot.Simply add your screen to the smart object and you’re done.
4 vertical screens in one shot.Simply add your screen to the smart object and you’re done.
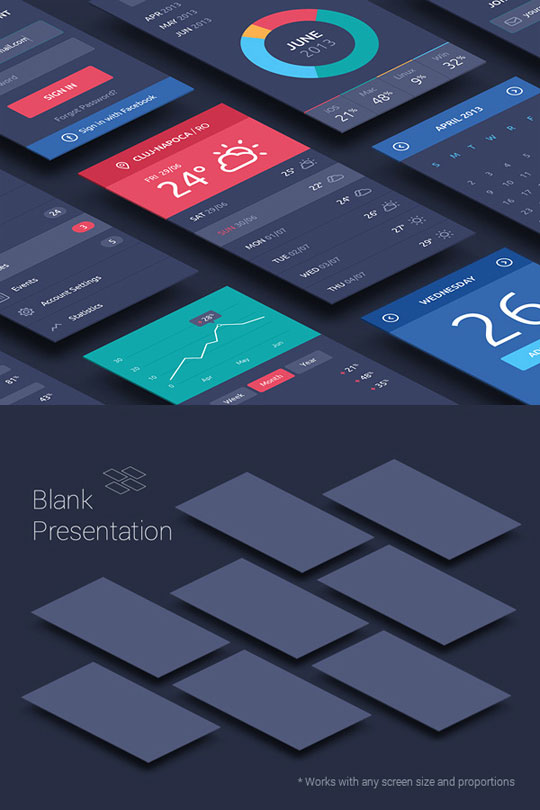
Isometric Perspective MockUp
 This isometric mock-up allows you to add dimension to your designs. It comes with 3 depth sizes(5 px, 10 px , 15 px) and it’s editable via smart objects. Once you placed your design, you can easily flip it or arrange more elements in a unique layout. It works with every text, shape or raster layer.
This isometric mock-up allows you to add dimension to your designs. It comes with 3 depth sizes(5 px, 10 px , 15 px) and it’s editable via smart objects. Once you placed your design, you can easily flip it or arrange more elements in a unique layout. It works with every text, shape or raster layer.
Perspective Screen MockUp Vol. 3
 Another perspective screen mockup ideal for your app interface design presentation. The layer are editable via smart objects, 2 of the 5 screens includes a 3D dept of 8px and 4px. You can toy with the arrangement that fits your need.
Another perspective screen mockup ideal for your app interface design presentation. The layer are editable via smart objects, 2 of the 5 screens includes a 3D dept of 8px and 4px. You can toy with the arrangement that fits your need.
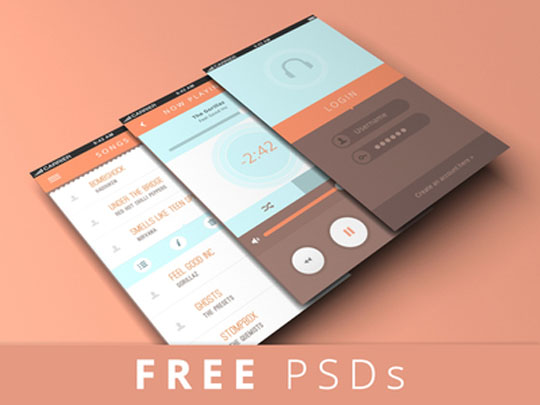
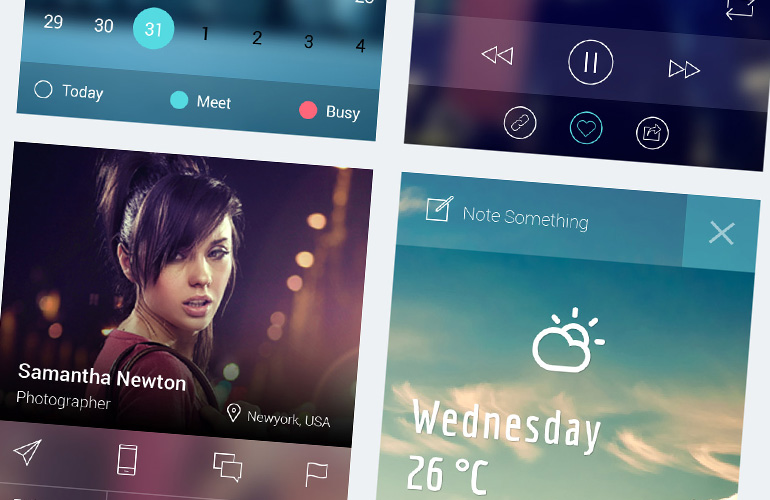
Perspective Screen MockUp Vol.1
 4 app screen mock-up ideal for your app interface design presentation. It comes with 4 screen, and one of the screen had a depth size of 5 px. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
4 app screen mock-up ideal for your app interface design presentation. It comes with 4 screen, and one of the screen had a depth size of 5 px. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
Perspective Screen MockUp Vol. 2
 4 app screen mock-up ideal for your app interface design presentation. As the last version it comes with 4 screen. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
4 app screen mock-up ideal for your app interface design presentation. As the last version it comes with 4 screen. The layer are editable via smart objects. You can toy with the arrangement that fits your need.
iPad Screen Mock up via Smart Object .PSD
 Another cool mock up, this time for the iPad, you can grab the .PSD below.The size of this mock up is 2200×2000
Another cool mock up, this time for the iPad, you can grab the .PSD below.The size of this mock up is 2200×2000
Screen Layers (Up to 4 in 1)
 4 different PSDs that includes up to 1, 2, 3 and 4 screens in a single shot.It’s very customisable, all you have to do is edit the smart object to include your 640 x 1136px screen and change the background colour to any colour of your choice.
4 different PSDs that includes up to 1, 2, 3 and 4 screens in a single shot.It’s very customisable, all you have to do is edit the smart object to include your 640 x 1136px screen and change the background colour to any colour of your choice.
iOS 7 App Screens PSD

An exclusive UI kit inspired by iOS 7 visual style, found over at GraphicsBurger which has tons of amazing free stuff.
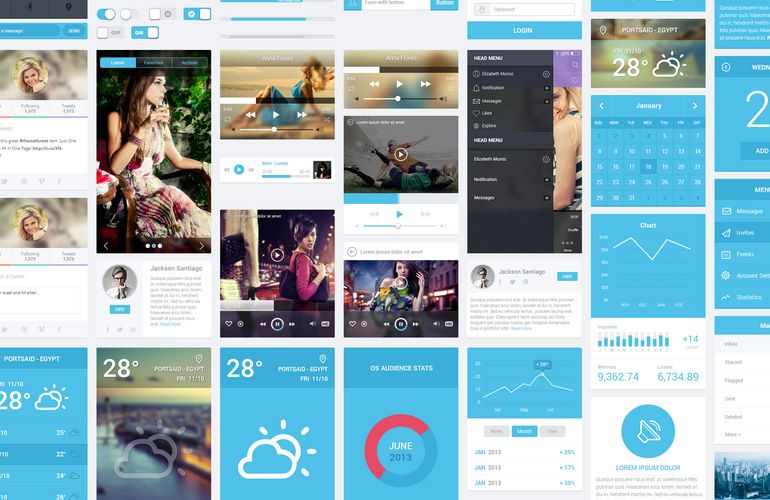
Flatastic Mobile UI Kit

Flatastic Mobile UI Kit is a large user interface kit containing hundreds of mobile UI elements, which will help you design mobile apps in Photoshop with ease.
Interactive Flat UI Kit

Play around with this UI kit before you download to really see what it looks like on the web, with many formats available.
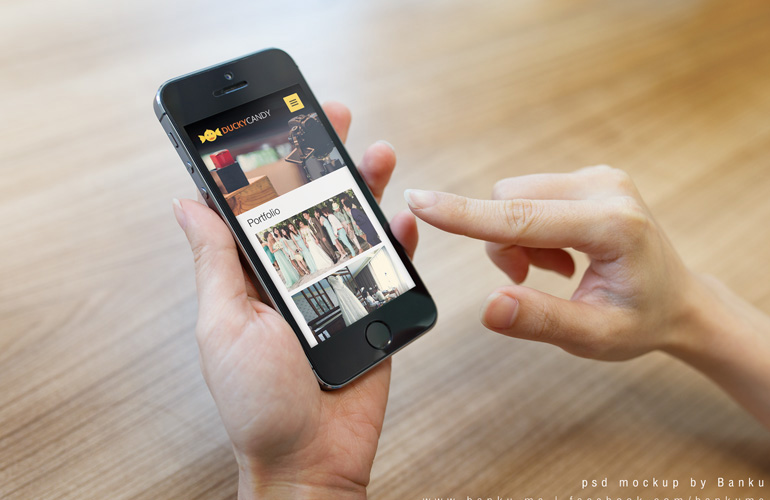
PSD mockup iPhone 5s

A great way to check how your app will look it with a mock-up, just open up the file in Photoshop, double click the smart layer and paste your designs.
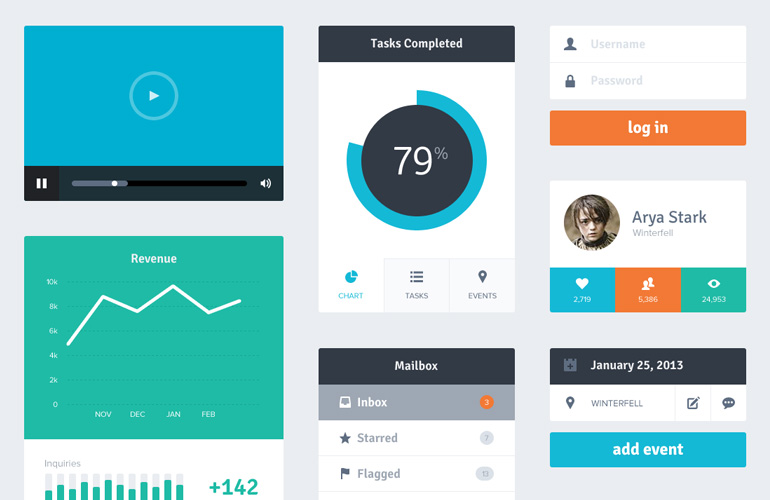
Flat UI Kit

A great flat UI kit from Riki Tanone over at Dribbble
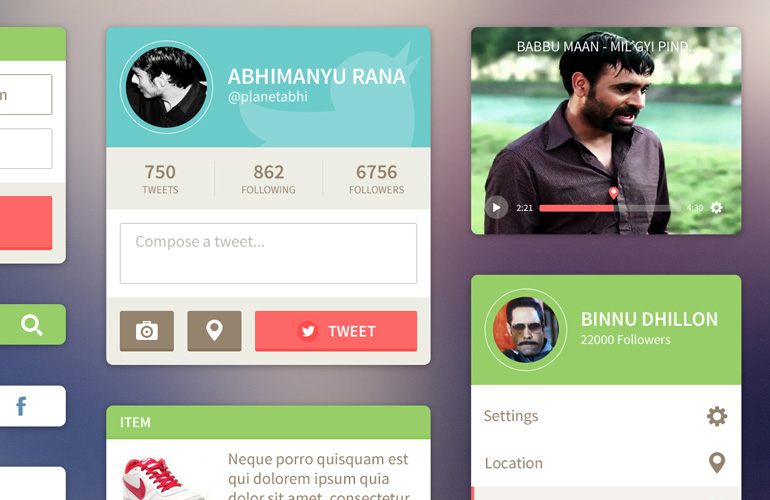
Sleek Clean UI Kit

A sleek and shiny UI kit from Abhimanyu Rana, a designer over at Dribbble
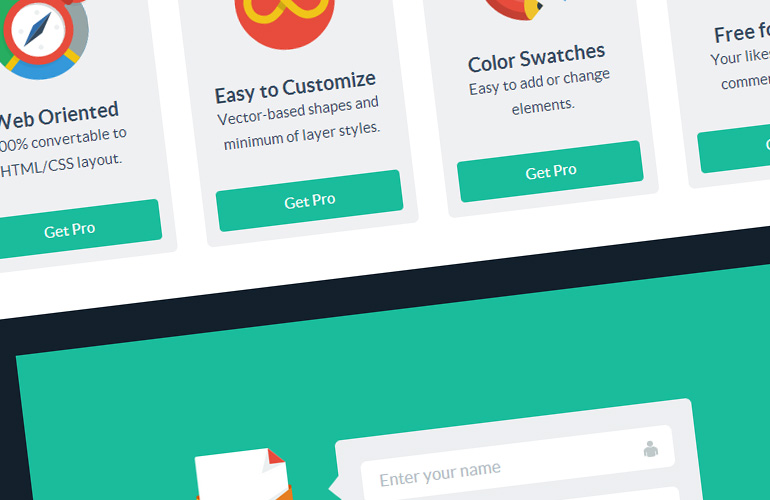
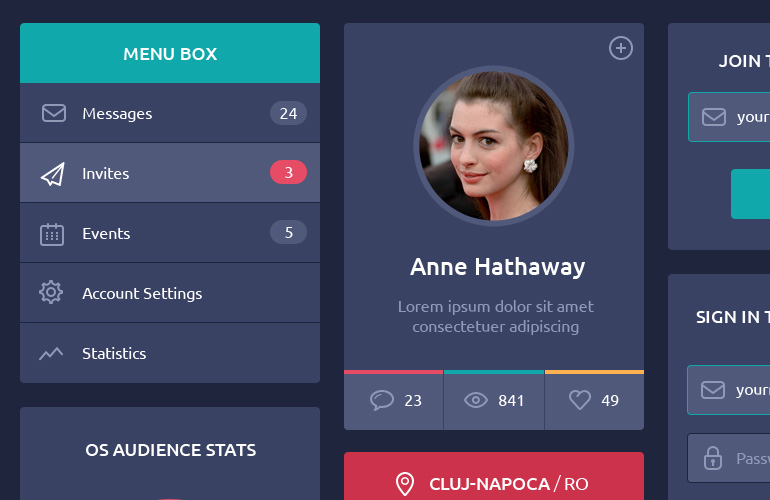
Flat Design UI Components

UI kit that includes a set of beautiful components which can be used to create websites and applications. All the elements in this kit are editable and available in a single, well-organized PSD file.