Every since it was launched, Bootstrap has taken the Internet by storm. It continues to evolve and keeps growing in popularity with each passing day – and why shouldn’t it be popular? After all, where else do we find a responsive framework with such an extensive library of prestyled components, and an active community that offers a lot of great extras and add-ons?
Flatstrap

Always free, always Open-Source. Sometimes a project doesn’t need gradients and drop shadows. We got rid of them.
Official Sass port of Bootstrap

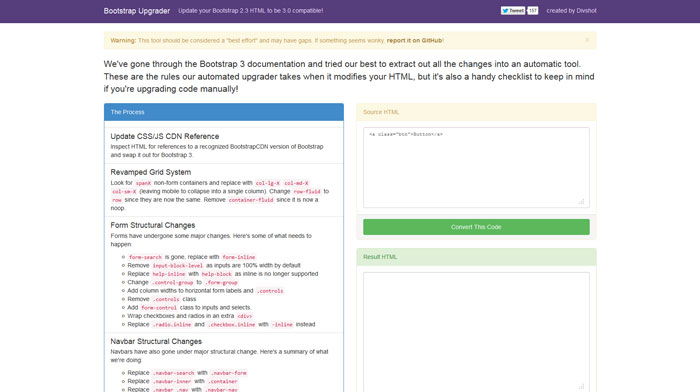
Bootstrap Upgrader

We’ve gone through the Bootstrap 3 documentation and tried our best to extract out all the changes into an automatic tool. These are the rules our automated upgrader takes when it modifies your HTML, but it’s also a handy checklist to keep in mind if you’re upgrading code manually!
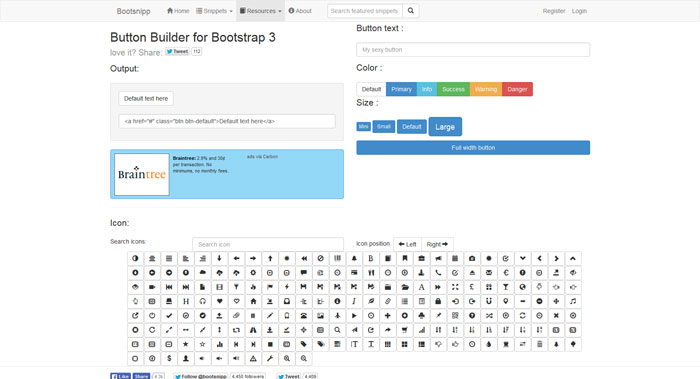
Button Builder for Bootstrap 3

Jetstrap

Jetstrap is a web-based Javascript library for building rapid prototypes and applications with Bootstrap. It boasts a simple but extremely powerful interface with drag-and-drop functionality.
Kickstrap

Kickstrap is a front-end framework with the Bootstrap library bundled and layered, and you can decide which Bootstrap CSS and JS components to use as you develop. Since you never edit Bootstrap’s code directly, you can keep its layers up-to-date without overwriting your existing code.
LayoutIt!

LayoutIt! features a drag-and-drop interface for creating front-end code simply and quickly. It takes every element and component of Bootstrap to make coding easier, without needing to be an expert in JavaScript, HTML5 or CSS3.
Bootply

Bootply is a drag-and-drop visual editor to design, create prototypes and test the Bootstrap framework. It integrates well with other popular plugins, micro-libraries and frameworks, including FontAwesome, AngularJS, Isotope, jQuery and many others.
X-Editable

X-Editable provides in-place editing with Bootstrap, jQuery UI or pure jQuery, and the library allows you to create editable elements, including both “popup” and “inline” modes.
BOOTMETRO

BootMetro is built on top of Bootstrap and inspired by the Metro UI CSS by Sergey Pimenov. It’s a simple yet flexible HTML/CSS/JavaScript for web designers and developers who want to use the Windows 8 Metro style.
BOOTSTRAP VIDEO PLAYER

Bootstrap Video Player is an easy-to-customize HTML5 video player plugin for jQuery based on Bootstrap’s UI. Some of its features include multi-video support, Pause/Play button, progress bar, timer, show and set volume, full-screen, auto-play, and auto-hide control bar.
BOOTSTRAP-READY FONT CUSTOM

Font Custom generates custom icon web fonts from the comfort of the command line. It creates styles using Bootstrap’s.icon-{{your-icon-name}} naming convention. Just includefontcustom.css, and you’re all set to go.
FBOOTSTRAPP

This toolkit is designed to kickstart development of Facebook iFrame apps in relevant sizes. It comes with base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more; styled to have a Facebook-like look and feel.
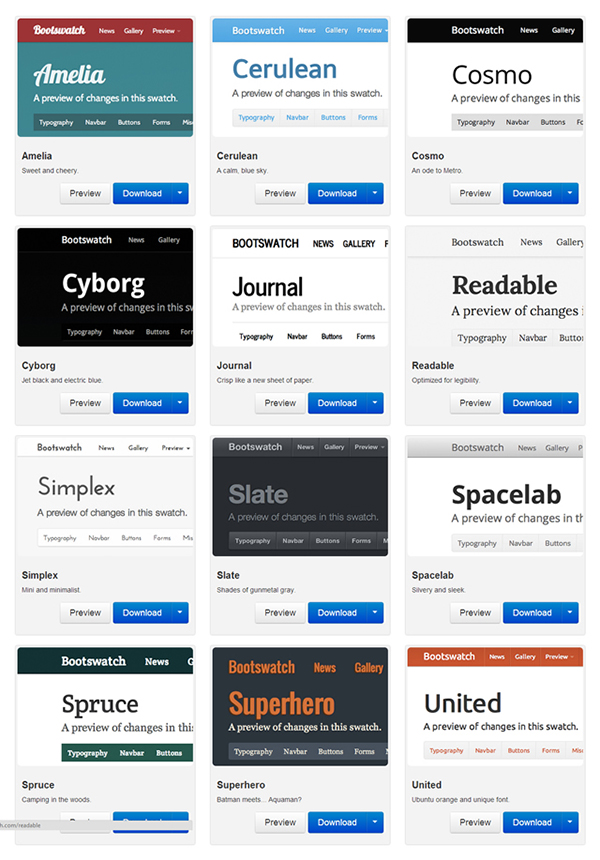
BOOTSWATCH

This is a collection of 12 theme for Bootstrap. All you need to do is to download the bootstrap.min.css file associated with each theme, and replace it with Bootstrap’s style sheet.
JQUERY FILE UPLOAD

jQuery File Upload is a widget that supports multiple file selection, drag-and-drop, progress bars, and preview images. It also supports cross-domain, chunked, and resumable file uploads, and client-side image resizing, among others.





