Time flies! We’re already in a new month, a new year. And a new year calls for a new batch of resources Here is the latest round up of great resources for web designers and developers.
Flex

Flex is an idea inspired by the old flash homepage on Adidas.com. Searching google for anything that resembled that effect, lead Jason English to a few plugins that were similar, but not the same. Saw one person say it was “quite impossible”, thought he would be a fun challenge.
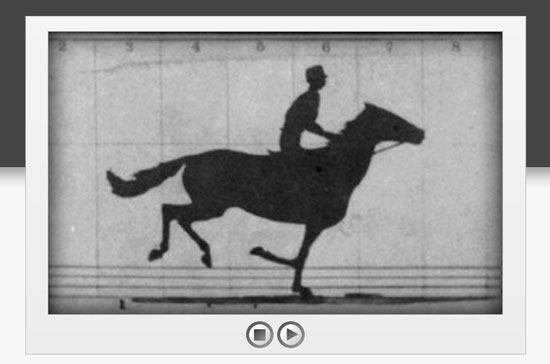
JZoopraxiscope

JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge’s Zoopraxiscope.
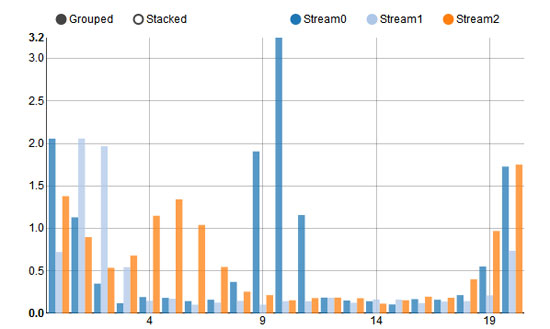
NVD3

This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you. This is a very young collection of components, with the goal of keeping these components very customizeable, staying away from your standard cookie cutter solutions.
iosSlider – Touch Enabled jQuery Horizontal Slider Plugin

iosSlider is a jQuery plugin which allows you to integrate a customizable, cross-browser content slider into your web presence. Designed for use as a content slider, carousel, scrolling website banner, or image gallery.
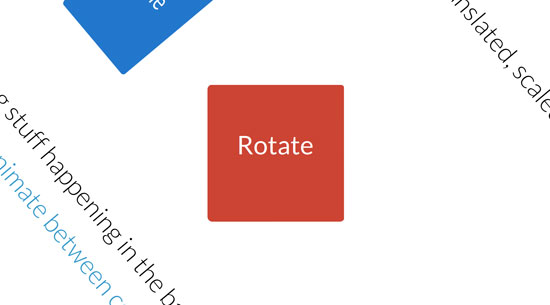
Zoomooz.js

Zoomooz is a jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details.
Holder.js

Holder renders image placeholders entirely on the client side. It works both online and offline, and offers a chainable API to style and create placeholders with ease.
Pondasee: Front-end starter kit combined with the power of SCSS & Compass

Pondasee is made to help front-end or developer to accelerate their work-flow in making web application. Use Pondasee, it will be perfect for your starting point. Pondasee made with Compass dan SCSS language. Nested rules, variables, mixins, selector inheritance in Scss/Sass makes coding CSS faster, more efficient and your stylesheets easier to organize and maintain.
MaxImage 2.0 – jQuery Cycle plugin as Fullscreen Background Slideshow

Introducing the first fullscreen background slideshow plugin that allows you to use jQuery Cycle plugin as a Fullscreen Slideshow. It supports almost all of jQuery Cycle’s functions, transitions, etc.
forkit.js

An experimental animated ribbon which reveals a curtain of additional content.
Lightbox2

Lightbox is a simple, unobtrusive script used to overlay images on top of the current page. It’s a snap to setup and works on all modern browsers.
Create.js

Create.js is a comprehensive web editing interface for Content Management Systems. It is designed to provide a modern, fully browser-based HTML5 environment for managing content. Create can be adapted to work on almost any content management backend.
gauge.js

Responsive Grid System

The Responsive Grid System isn’t a framework. It’s not a boilerplate either. It’s a quick, easy & flexible way to create a responsive web site.
Sidetap

Sidetap is a simple framework that allows you to quickly build platform-independent mobile web interfaces.
Photon

Photon is a JavaScript library that adds simple lighting effects to DOM elements in 3D space. It’s rather processor-intensive, so please use responsibly.





