When creating a website you need a lot of resources, starting with images, fonts, buttons and all the way to intricate coding techniques. Finding all of these resources requires a lot of time so it is better for creating a database in which you should add every interesting thing that you find and it’s related to your work.
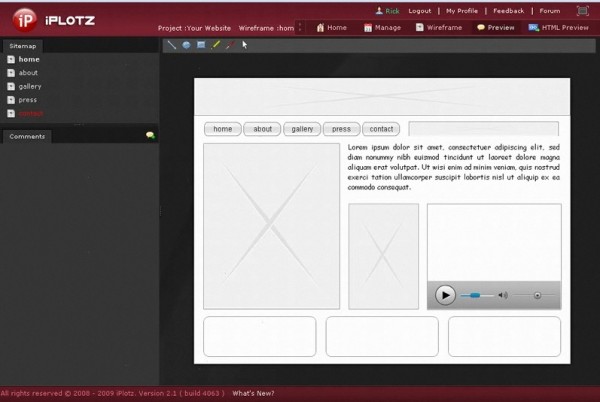
iPlotz
iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications. Create a project, add wireframe pages with design components and discuss your creations with others.
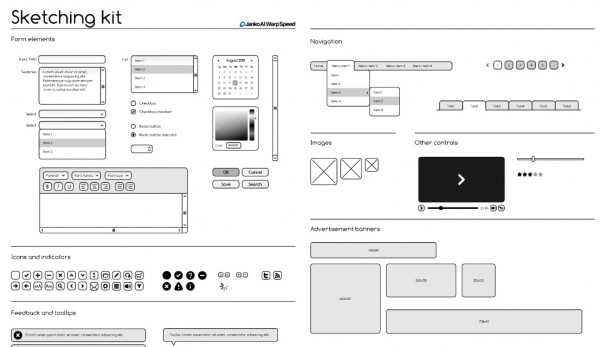
Free Sketching & Wireframing Kit
Sketching & Wireframing kit is a free set of elements for sketching and wireframing. It consist of form elements, icons, indicators, feedback messages, tooltips, navigation elements, image placeholders, embedded videos, sliders and common ad banners. The Kit comes in two vector formats, one for Adobe Illustrator and the other in SVG vector format that can be easily modified. It can also be downloaded in PDF and EPS formats. The kit is completely free, which means that you are allowed to use it for personal and commercial projects.
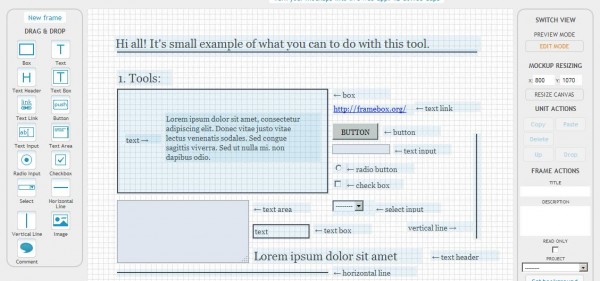
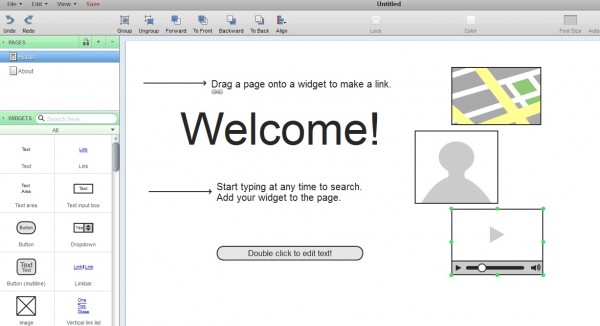
Frame Box
You can drag and drop, re-size and copy/paste the UI units, but its main focus, and why we like it so much, is that it allows you to create your mockup/prototype very, very quickly by using its very easy to use drag and drop interface.
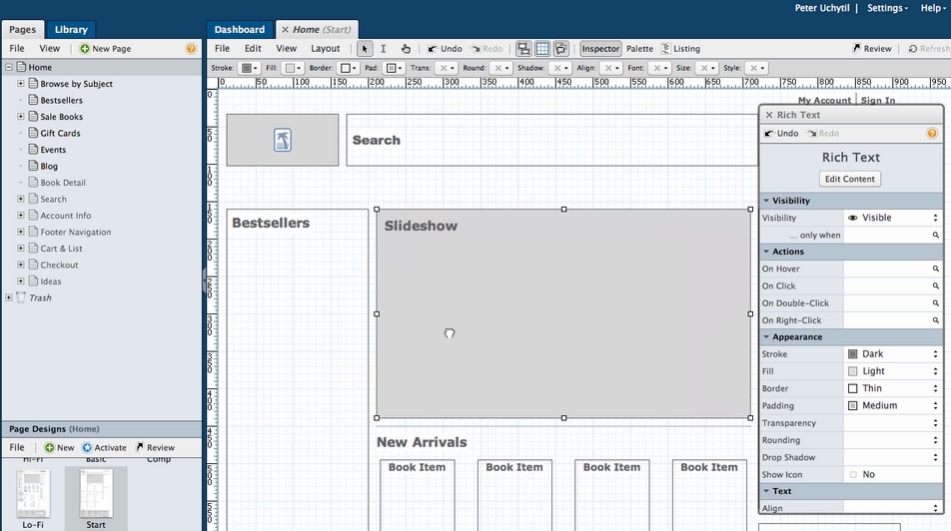
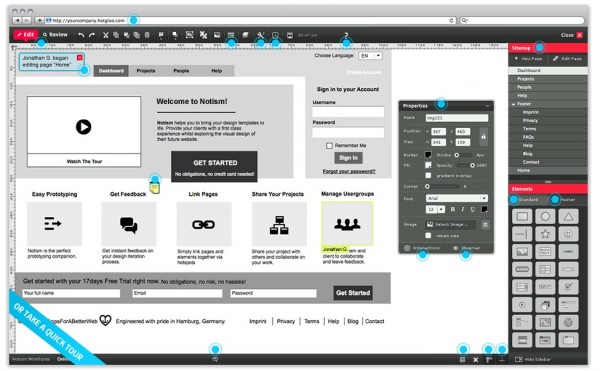
ProtoShare
For website, mobile and application development, ProtoShare delivers better digital projects in less time. ProtoShare lets you express ideas visually, so the entire team can understand what you’re trying to say. ProtoShare helps your team make good ideas great and ensures that bad ideas will fail early. You can create while ProtoShare automatically manages feedback, documents decisions, and keeps everyone on the same page before money and time are sunk in various development dead ends.
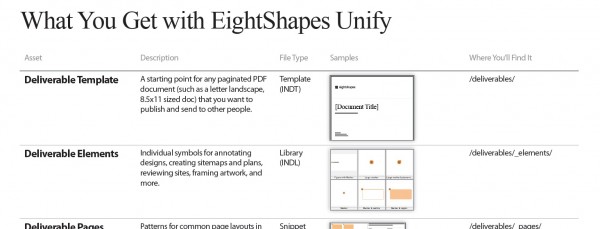
EightShapes Unify
A documentation system to produce wireframes, maps, flows, storyboards, plans, style guides, specs, usability testing reports, and prototypes too!
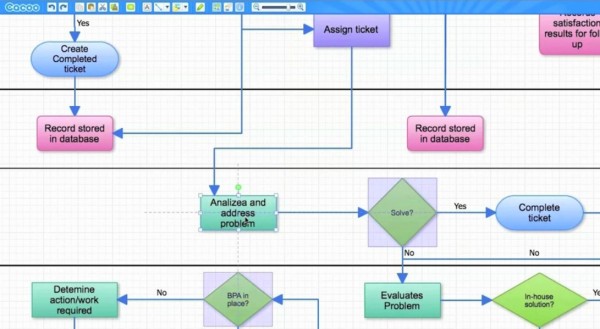
Cacoo
Cacoo is a user friendly online drawing tool that allows you to create a variety of diagrams such as site maps, wire frames, UML and network charts. Cacoo can be used free of charge.
Mockingbird
Mockingbird is another web app with a focus on collaboration. It allows you to link multiple mockups together and preview them interactively to get a feel for the flow of your application.
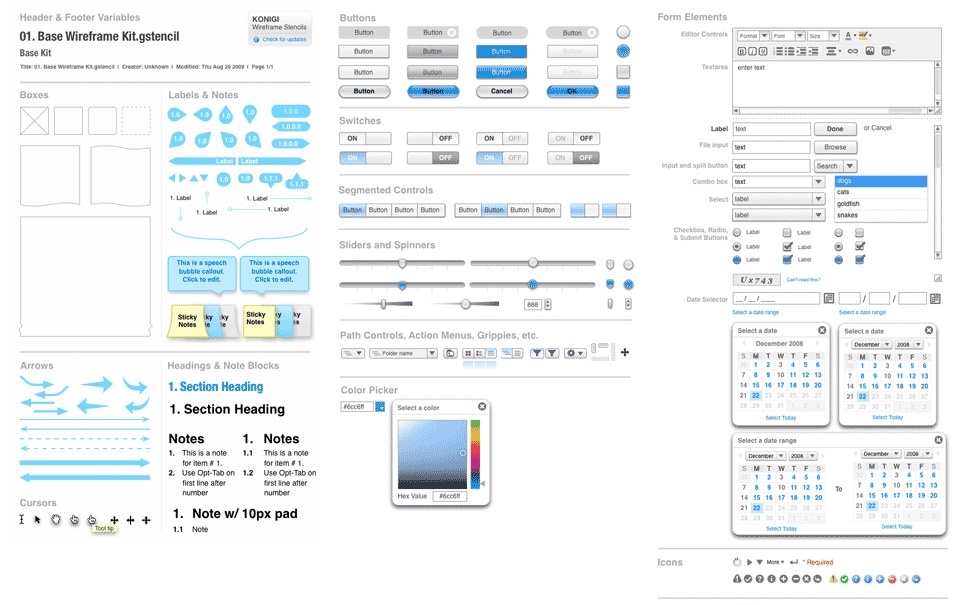
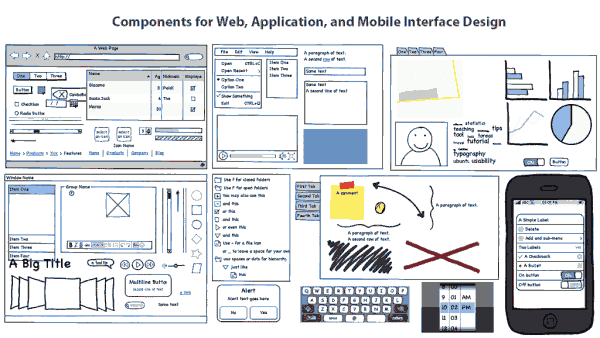
OmniGraffle Wireframe Stencils
This is a set of shapes for making wireframes (low-fidelity web page schematics) in OmniGraffle version 5.x (Mac OS X). It consists of most of the basic elements you’ll need to create user interface specifications. The screenshots below show all of the stencils in this set.
Hotgloo
HotGloo combines all the functionality from a classical desktop software with the comfort and benefits of a web app. From low- to high-fidelity, from wireframes to prototypes – with HotGloo you can finally achieve great concepts in a fast, simple and beautiful way. Mock up an idea, gather feedback, review and improve over time. With just one click you can receive feedback on a particular element or interaction, helping you to adjust accordingly.
Balsamiq Mockups
Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily. Teams can come up with a design and iterate over it in real-time in the course of a meeting.
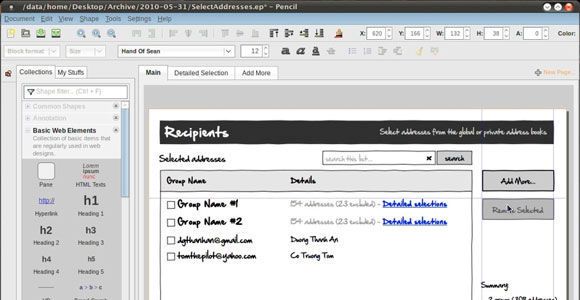
Pencil Project
The Pencil Project’s unique mission is to build a free and open-source tool for making diagrams and GUI prototyping that everyone can use.
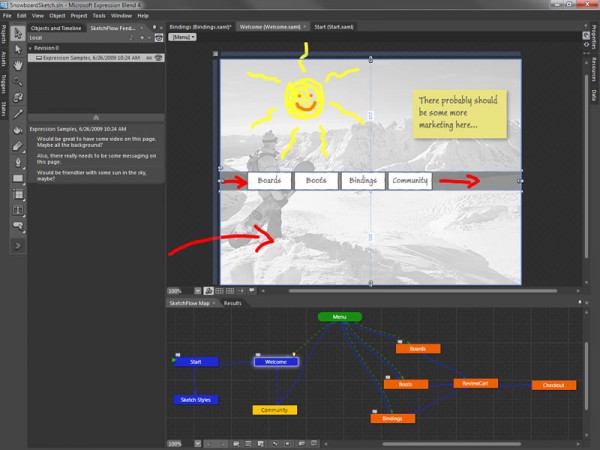
SketchFlow
SketchFlow, a feature of Expression Studio Ultimate, gives you the ability to quickly and effectively map out and iterate the flow of an application UI, the layout of individual screens and perhaps most importantly for modern applications the transition from one application state to another. This ability to explore and test multiple ideas without investing large amounts of time ensures you are able to find the right solutions for your clients.
Useful Mozilla Addons for developers
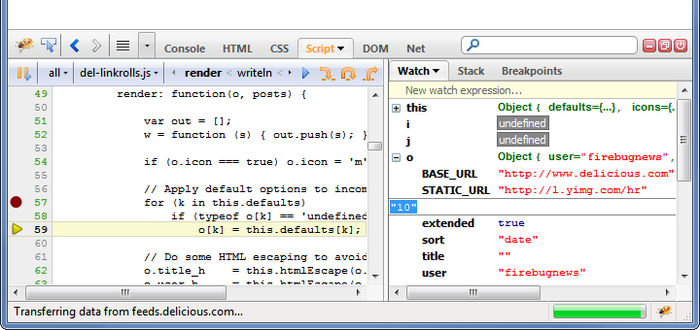
Firebug
Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
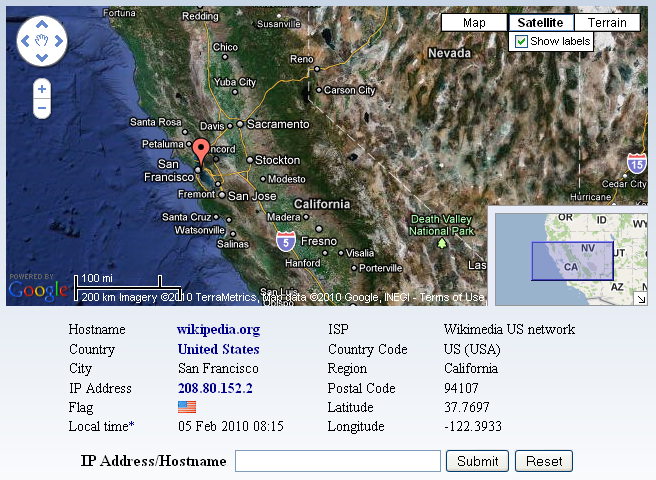
Flagfox
Flagfox is an extension that displays a flag icon indicating the current webserver’s physical location. Knowing where you’re connected to adds an extra layer of awareness to your browsing and can be useful to indicate the native languages and legal jurisdictions that may apply. Additional information can be obtained via a multitude of external lookups and users can add their own custom actions. All actions can be added to the flag icon’s context menu and set to icon click or keyboard shortcuts for quick access.