Web designers are lucky comparing to other type of design jobs because they have the most resources at their disposal to work with and this is because web designers create resources for them and for other web designers too.
OWL Carousel

Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
TowTruck

A service for your website that makes it surprisingly easy to collaborate in real-time.
Topcoat

Topcoat is a brand new open source CSS library designed to help developers build web apps with an emphasis on speed. It evolved from the Adobe design language developed for Brackets, Edge Reflow, and feedback from the PhoneGap app developer community.
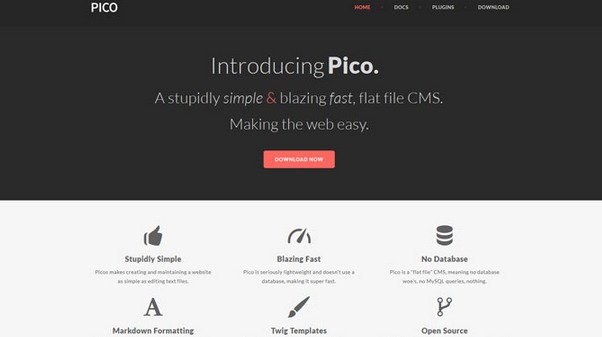
Pico
A stupidly simple & blazing fast, flat file CMS. Making the web easy.
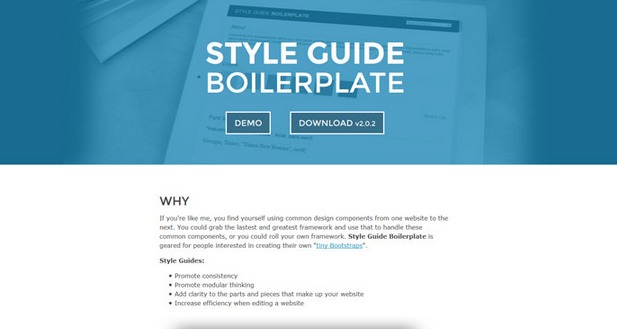
Style Guide Boilerplate
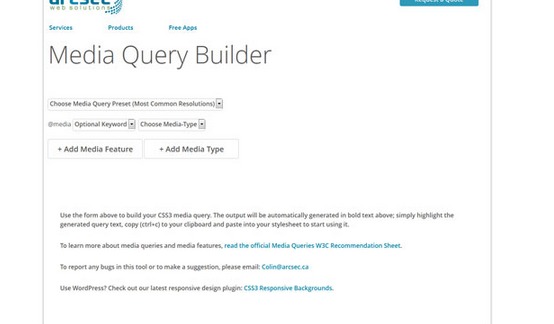
Media Query Builder
Phalcon
Phalcon is a web framework implemented as a C extension offering high performance and lower resource consumption
ack

Designed for programmers with large heterogeneous trees of source code, ack is written purely in portable Perl 5 and takes advantage of the power of Perl’s regular expressions.
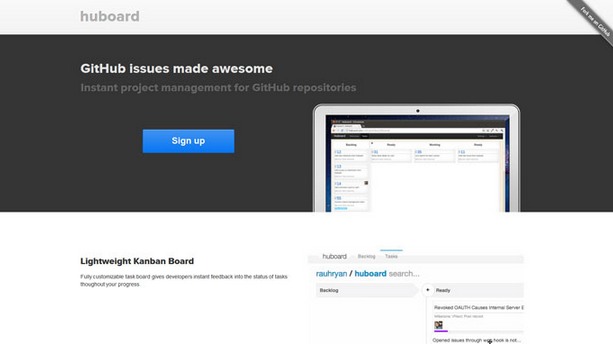
huboard
Huboard is built from the ground up using the GitHub public API. Huboard issues are GitHub issues,you will never have to deal with syncronization problems. Keep issues where they belong, in the repository with your code!
Tipue Search
Tipue Search is a site search engine jQuery plugin. It’s open source and responsive.
S Gallery

PSD.rb

PSD.rb is a general purpose Photoshop file parser written in Ruby. It allows you to work with a Photoshop document in a manageable tree structure and find out important data.
Anchor

Anchor is a super-simple, lightweight blog system, made to let you just write.
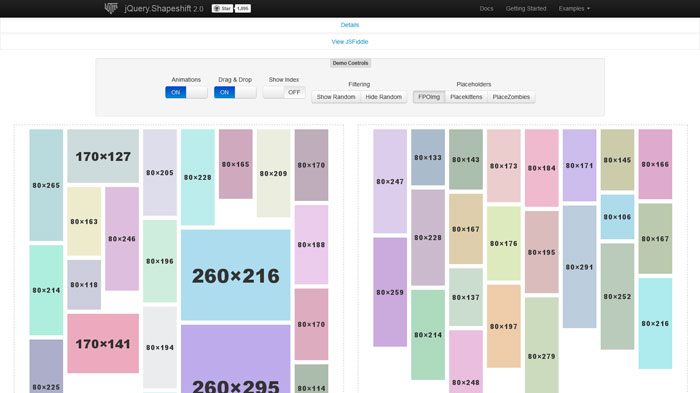
Shapeshift

Inspired heavily by the jQuery Masonry plugin, Shapeshift is a plugin which will dynamically arrange a collection of elements into a column grid system similar to Pinterest.
What sets it apart is the ability to drag and drop items within the grid while still maintaining a logical index position for each item. This allows for the grid to be rendered exactly the same every time Shapeshift is used, as long as the child elements are in the correct order.
UI Kit

A lightweight and modular front-end framework for developing fast and powerful web interfaces.