Default forms are boring and that’s for certain. Styling your form with a jQuery plugin is the solution for your aesthetic issues with basic and old forms. There are here 55 jQuery plugins for formscovering everything that you would think of related to form styling with the powerful jQuery.

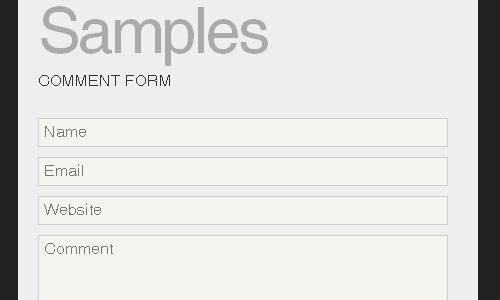
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and leaving brings back the label.
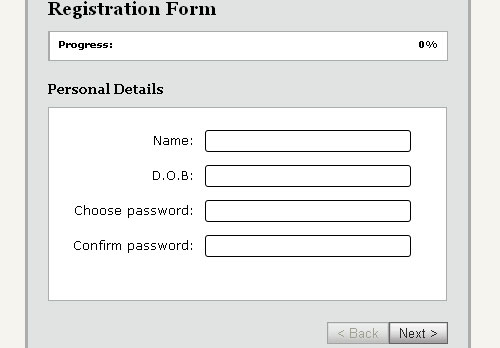
Create a Progress Bar With Javascript

The progress bar is currently only determinate, which means when we update it, we have to tell it explicitly what its value is, and we must know beforehand when the process it is used to measure completes. This widget is not currently the best choice for a process which will take an indeterminate length of time to complete.
It’s a very simple widget with a small API that exposes a limited number of properties and methods, but it can still be highly effective and is great for providing visual feedback to visitors on the percentage of a process is left before it is complete.
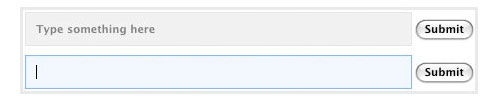
Changing Form Input Styles on Focus with jQuery

A lot of forms can be boring and plain, don’t let yours blend in. This tutorial will show you how to spice them up with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery.

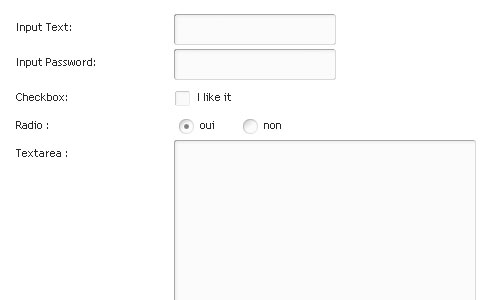
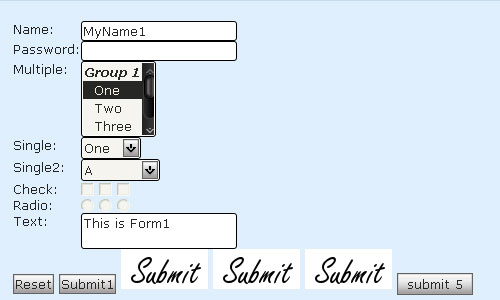
This plugin is a jQuery styling plugin wich allows you to skin form elements.
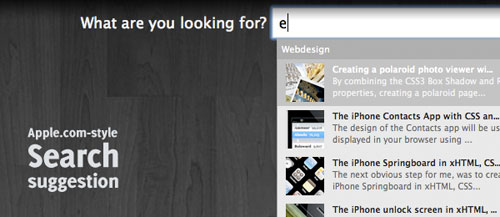
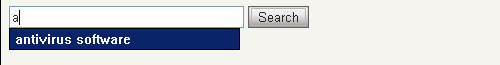
A fancy Apple.com-style search suggestion

Apple is known to create beautiful products (next to the needed functionality of course). I already wrote several articles on how you can transfer some amazing iPhone designs to your webbrowser, I own a MacBook Pro (which also looks pretty sleek) and many other products from Apple are well known for their amazing design.
The website from Apple isn’t less: The layout is simple yet beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions (with images) about the several products they offer, making it really user-friendly.
Today, we’re trying to recreate the effect from that website by creating a fancy apple.com-style search suggestion. Make sure you check out the demo (or visit Apple.com) to see this awesome effect work.
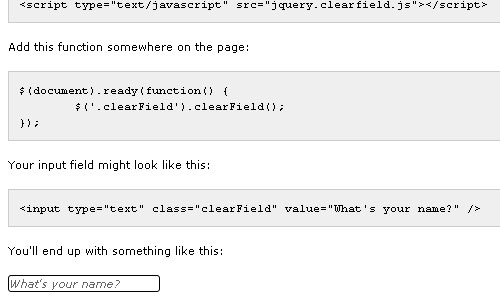
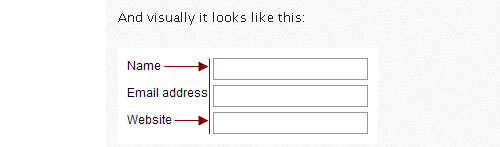
Using form labels as text field values

When designing you sometimes have limited space to put and display all of the form elements. Recently that happened to me and when I was trying to squeeze in a simple newsletter form to a 120px wide area (plus a limited height). I realized that some of the elements will have to go. The obvious solution was to get rid of the labels and put only the form text fields. How will the users know what are the text fields for? I will use value attributes and write the explanation in there, something like “Input your email here”.
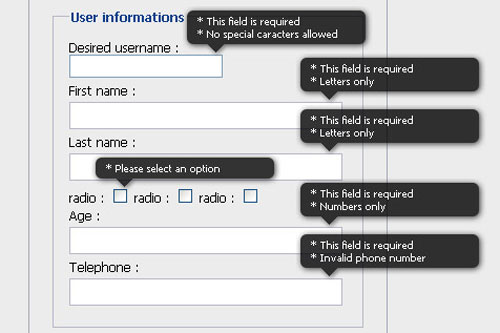
A jQuery inline form validation, because validation is a mess

When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
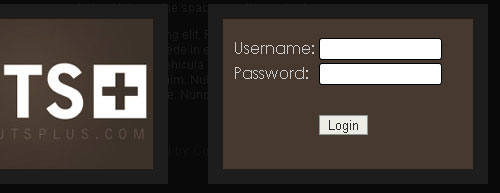
Build An Incredible Login Form With jQuery

One struggle that still remains today in web design is displaying all of the redundant information on every page. For example, a login form. What if there was a way to easily make the content accessible on every page, but keep it hidden until needed? Well you can, by making a top panel that when clicked, will reveal its self and its content. But we need to make this look nice, so we’ll also animate it.
In this tutorial, we’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel. In this case, we will be creating a hypothetical login for the new tutsplus area that’s coming soon.

This plugin takes care of your input fields. Often used by opt-in input fields where the default value of the field is something like “Your e-mail address”. If you click the field the text disappears so that you can type your e-mail address.
How to Add Auto Complete to Your Google Custom Search Engine

This tutorial will show you how to use the “Popular Queries” feed from your Google Custom Search Engine (CSE) as a data source for a jQuery autocomplete.
Justify elements using jQuery and CSS

When creating a web form you have to make a functional and visually aligned layout. The simplest way to do this is to place elements in a table or by fixing width of labels. Tables stretch its cells according to width of largest element in a column. That way you can have aligned form. Fixing label width will also also allow you to have a hard-coded but aligned form.
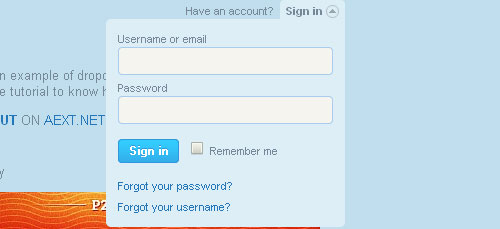
Perfect signin dropdown box likes Twitter with jQuery

Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form. Today, I will make an entry to show you how to create a login drop down with Twitter style using jQuery. It’s really easy, it’ll help you save the space of your webpage and make visitors feel comfortable by the awesome toggle login form. This entry will explain how it works step by step and it’s good for learning jQuery how to do the toggle and tooltips

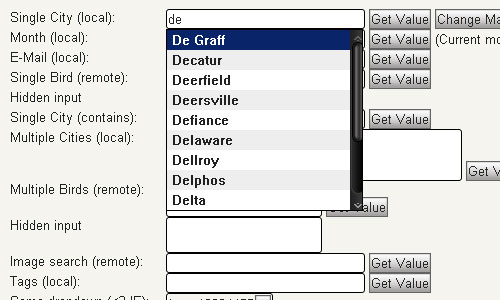
Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.
By giving an autocompleted field focus or entering something into it, the plugin starts searching for matching entries and displays a list of values to choose from. By entering more characters, the user can filter down the list to better matches.
This can be used to enter previous selected values, eg. for tags, to complete an address, eg. enter a city name and get the zip code, or maybe enter email addresses from an addressbook.
http://malsup.com/jquery/form/“>jQuery Form Plugin

The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. Both of these methods support numerous options which allows you to have full control over how the data is submitted. Submitting a form with AJAX doesn’t get any easier than this!
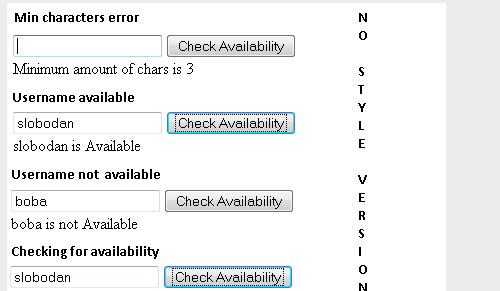
Checking username availability with ajax using jQuery

The time when username availability is checked after the page is normaly processed is long way behind us. Google has it, Yahoo has it and many many more sites have it, ajax username availability checker. So in this tutorial we will make an ajax username availability checker powered with jQuery.

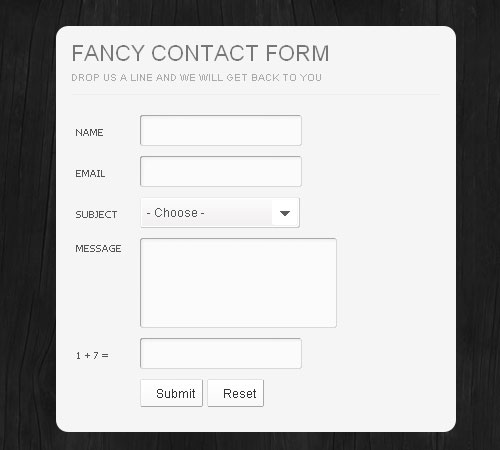
Providing a simple and reliable means of feedback from site visitors is a crucial part of any web presence. The most simple and common feedback channel are contact forms.





