Gone are the days of boring websites that only used plain text pages and boring simple colors. Today, the possibilities are endless as to what can be produced.
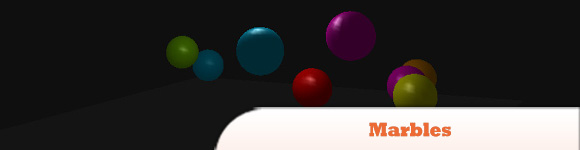
It is an awesome experiment, where you can drag multi-colored balls and also create some new ones.

In this experiment by using some small balls you may create 15+ different kinds of shapes, circles, and forms.

Nice HTML5 Experiment, with a great “flash-like” look, originally built for Google Chrome browsers.

Great multi-colored shapes-creator built with Flash Canvas. FlashCanvas is a JavaScript library which adds the HTML5 Canvas support to Internet Explorer. It renders shapes and images via Flash drawing API, and in many cases, runs faster than other similar libraries which use VML or Silverlight.

Fireworks creator, build with javascript, with the gravity changing ability. Works great with Chrome.

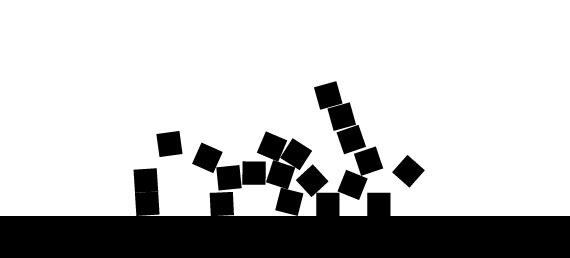
Sandbox is a red-particles shooter that “attacks” some black boxes that fall from the “sky”.

Block based destruction of different HTML5 video, best viewed in webkit-based browsers.

Canvas, is an HTML5 experiment built by 9 Elements. It moves multi-colored particles after the mouse movements.

Canvas Sphere by Emil Korngold renders a 2D projection of the 3D points of a sphere using a tiny sprite 3D engine. The demo uses z-sorting and alpha motion blurring to give the sense of 3D and rotation. Check out the awesome demo!
Simple physics demo using the freshly released A3 WebGL Engine. Make sure to use Chrome to be able to see the demo. Pretty cool!
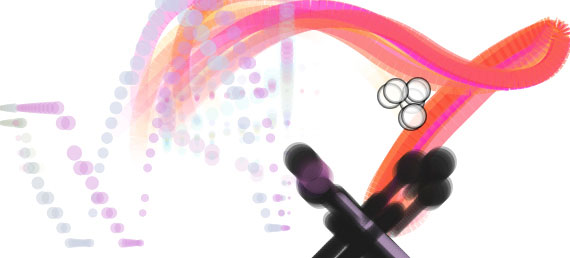
Particle trails via Perlin noise. Move mouse to change particle motion. Click to randomize parameters.
An amazing HTML 5 test, created by Microsoft to test the performance capability of your browser. Try it and see how many fishes you can run.
Throw it and see if it sticks.
Is a hypotrochoid with dynamically changing color and diameter powered by JavaScript. You can use the keyboard to change shapes mid-stream, or move the mouse to create a new shape.
Another experiment inspired by nature – simple drawing tool with flowers as brushes using bezier curves.
Holy nyans! YouTube now has one hour of video uploaded to the site every second. To put that incredible figure in context, Youtube created an HTML5 site with some figures to compare it to — for example, how many nyan cat “nyans” there are in one day (e.g. 24 seconds of uploads)? Answer: 345,600!