The number of people using mobile devices has been on the rise for years already. As people rely more and more on mobiles, the rewards for optimizing websites for them are great too. The majority of website owners have already decided to count on mobile-first strategies for design and development.

The Value of Performance
Performance optimization comes with a range of well known benefits. Users tend to like faster-loading websites more. Reducing load times increases conversion rate and has a direct impact on revenue. A famous study conducted by Amazon some time ago came to the conclusion that every 100ms of latency cost them 1% in sales.
Page Loading Speed, Conversion and Bounce Rate
In a world dominated by mobile devices, high bounce rates often result from poor performance. Most website visitors will abandon a website if it loads for more than 3 seconds. On the other hand, if you manage to double the speed at which you load your content for the visitor, it may as well double your conversion rate, which increases your revenue too.
Search Engine Optimization and the Role of Social Media
Slow loading time not only reduces conversion but also the inbound traffic. As page speed is already part of the search engines’ ranking algorithms, monitoring how fast a website loads content on mobile devices is vital.
Facebook has also started taking this factor into account, announcing changes to news feeds for better user experience. Page speed is now a factor for social media as well, with slow loading websites seeing a drop in impressions from Facebook as well.
This decision from both search engines and social media sites is a wise one. In a case in which two sites have identical content, a user would prefer to visit the faster loading one.
Online Benchmarking Tools and Website Profiling
Prior to start optimizing your site for mobile devices it is always a wise idea to preserve the data related to its current performance. Preserving the current profile of your site allows you to track the progress you make.
There are various tools you can use to asses how well your website performs. However, keep in mind that these aren’t perfect. Web browsers, connection speeds and different types of devices all have impact on performance.
The following are some of the tools you can use for meaningful measurements.
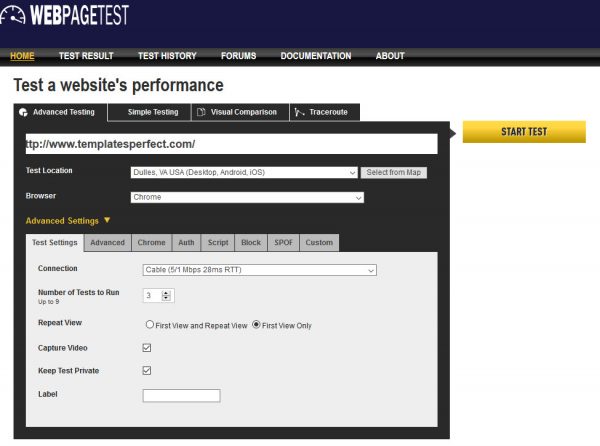
WebPageTest
The tool gives you an insight on how fast your site loads on real mobile devises. What really comes in handy with WebPageTest is that it not only allow you to test a website from a range of locations but also from a variety of different mobile devices. The accuracy of the benchmarks are further assured by computing an average reading from several tests. Using the Advanced Settings of their test interface also gives you the option to determine performance on different connection speeds.

Submitting a test will present you with a comprehensive result of metrics you will need to analyze.
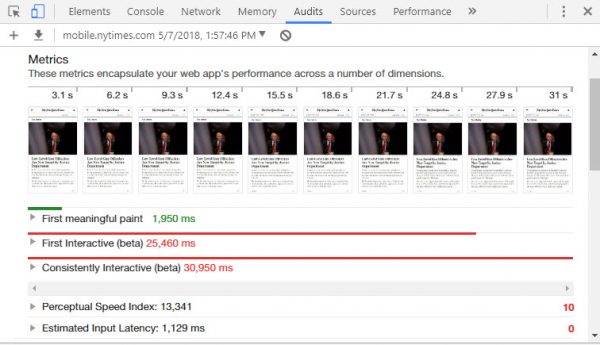
Lighthouse
Google’s Lighthouse is a great tool for mobile performance profiling since it analyses certain performance issues as well as provides useful insights for improvement. Lighthouse can be used from the Chrome Development Tools. To run a performance test, you must start from the Audits tab of the tools, check “Performance” and then click on “Run audit”. The audit is with focus on mobile devices and on completion presents you with statistics on your performance score.

Although the information presented may look overwhelming, one of the reports, named First meaningful paint, is especially useful as it directly influences bounce rates. Since users with mobile devices expect to receive an initial page view quickly, this statistic is worth taking note of. You can see in the picture above that the First meaningful paint for the tested website occurs in 1.95ms. If the measurement was above 3ms, it would have indicated a problem. Examining the Opportunities section of the statistics is also useful as it gives additional info on whether text compression is used, whether there are any unused CSS rules impacting page load speed and so on.
File Size Reduction
There are also tools that can help you reduce the size of files on your site, improving performance in the process. They help you find certain pieces of code that aren’t used by the site so that they can be removed.
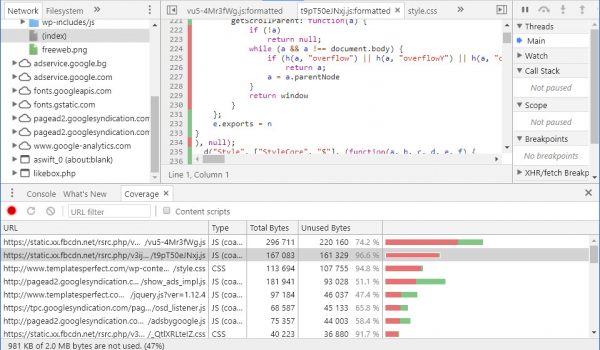
Chrome Developer Tools’ The Coverage Tab
The tool is available in Chrome and can be accessed through More Tools => Coverage. Running a report presents you with statistics on how much of the JS and CSS code on your site remains unused. Clicking on each link gives you detailed statistics on which code isn’t used by your site – the one outlined in red.

As you have already learned, there are real benefits in optimizing your page load speed for mobile devices. You can use these tools to convince other people of the need to minimize the time required for there sites to load content as well. One rule of thumb is that you should always strive to reduce the page load speed for mobiles below 3 seconds.





