The Bootstrap framework has become just about the most popular system of its kind presently available online. It is a simple to understand and a highly adaptable system for building websites.
Fuel UX
Fuel UX is an incredible collection of enhancements to Twitter Bootstrap. All the controls are clean and lightweight, and they fit naturally into the bootstrap look and feel. The collection includes controls like datagrids, custom select boxes, spinners, trees, multi-step form wizards and more.

Website | Github
Jasny
Jasny is another collection of useful interface components for bootstrap. It features controls like input masks, file upload buttons, icons, additional form styles and more. You can either get a version of bootstrap with all the changes integrated, or you can download them separately as plugins.
Website | Github
Bootstrap Lightbox
Bootstrap does include a carousel, but it falls short when you need to show a photo in a lightbox. This is where the simple Bootstrap Lightbox plugin comes into play. All you need to do is add the required HTML to the page, and you get a pretty and responsive lightbox with an optional caption.

Website | Github
Simple Lightbox
Simple Lightbox is another lightbox plugin that is simpler that the one above. It requires only that you add a data attribute to the image and to initialize the plugin.

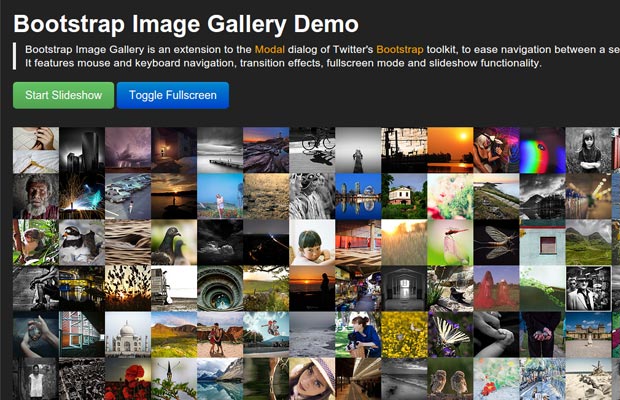
Bootstrap Image Gallery
Bootstrap Image Gallery is a complete gallery solution for bootstrap. After you include the needed files in your page, you get a grid of images which open in modal windows. The gallery can also optionally go into fullscreen mode. Note that there is now an improved version of this plugin which drops the Bootstrap requirement, so you can use it in any project.
Website | Github
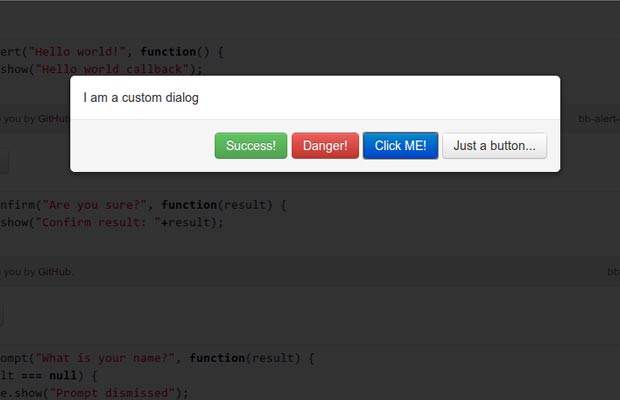
Bootbox.js
Bootbox.js is a small JavaScript library that automates the process of creating bootstrap dialogs. It creates the needed markup for you, so all you have to do to trigger a bootstrap dialog is to call a function. It mimics the built-in browser dialogs like alert, confirm and prompt.

Website | Github
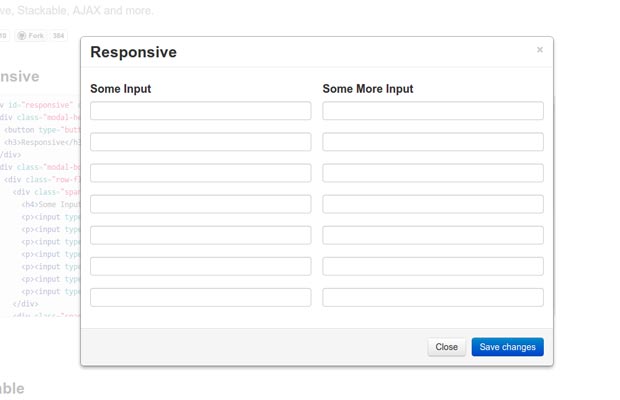
Bootstrap Modal
Bootstrap Modal extends the default bootstrap modal class. It makes the default dialogs responsive and adds the ability to load their content via AJAX automatically for you.
Website | Github
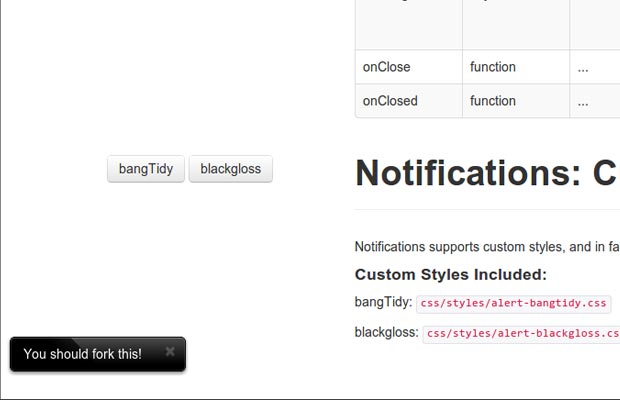
Bootstrap Notify
Bootstrap Notify is a user-friendly extension to bootstrap notifications. Like the growl plugin above, here you can also heavily customize every aspect of the notifications and where they are shown.
Website | Github
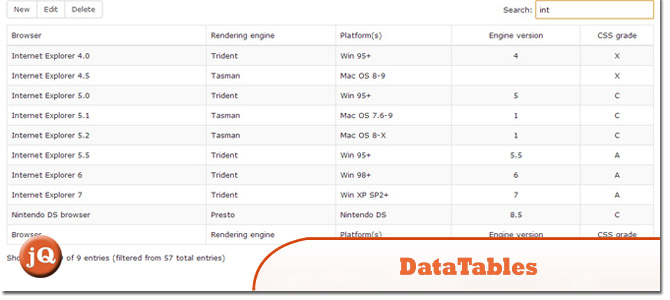
DataTables
Through Editor’s abilities to be extensively customised and Bootstrap integration for DataTables you can have a beautiful Bootstrap styled interface for your tables and Editor in virtually no time!

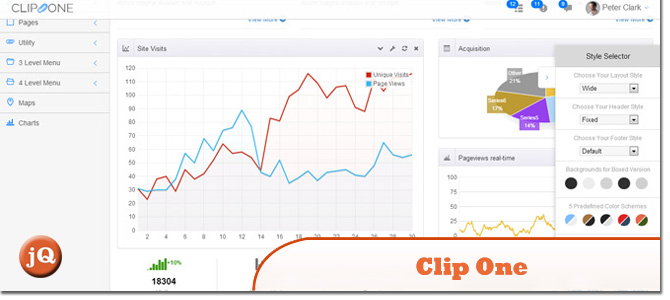
Clip-One – Bootstrap 3 Responsive Admin Template
The brand new, cutting-edge, super flexible, totally responsive Administration Theme based on Bootstrap 3 Framework. It comes with 2 complete themes: Clip-One Admin and Clip-One Admin RTL Version.

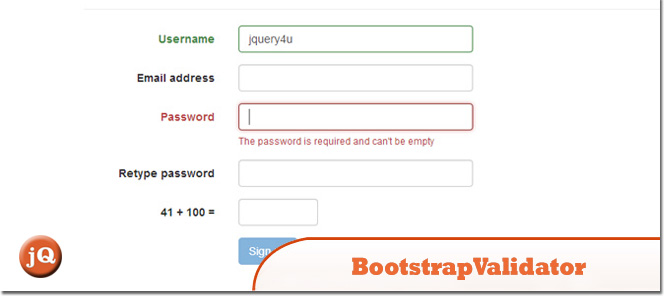
BootstrapValidator
A jQuery plugin to validate form fields. Use with Bootstrap 3

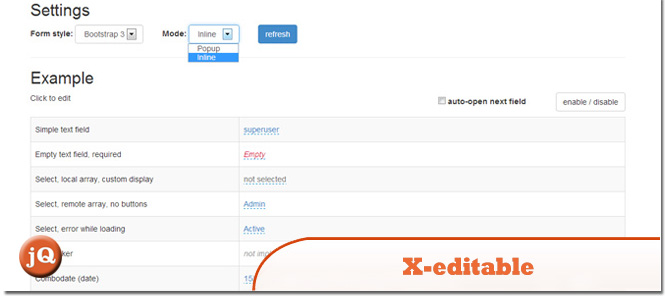
X-editable
This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jquery only) and includes both popup and inline modes.

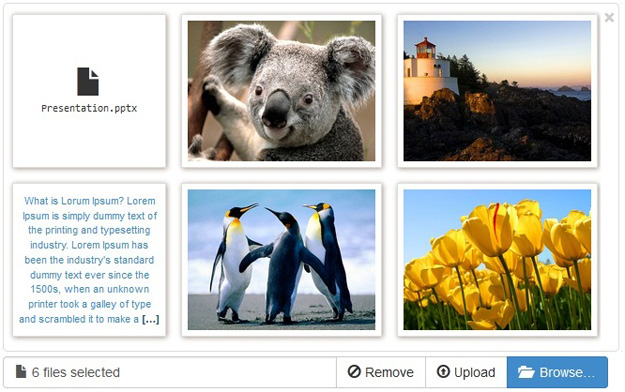
Bootstrap File Input
 An enhanced HTML 5 file input for Bootstrap 3.x with file preview for images and text, multiple selection, and more. The plugin enhances these concepts and simplifies the widget initialization with simple HTML markup on a file input. It also offers support for multiple file preview and previewing both images and text types.
An enhanced HTML 5 file input for Bootstrap 3.x with file preview for images and text, multiple selection, and more. The plugin enhances these concepts and simplifies the widget initialization with simple HTML markup on a file input. It also offers support for multiple file preview and previewing both images and text types.
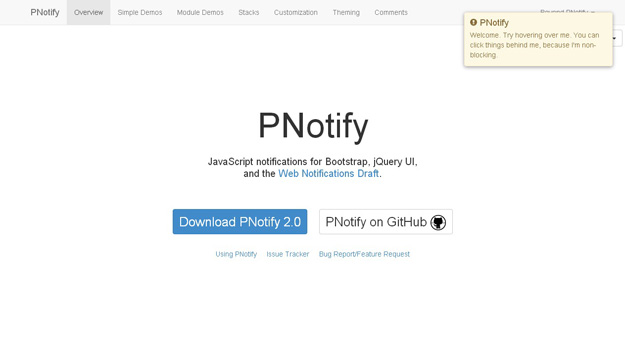
PNotify
 PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it. PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. T
PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it. PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. T
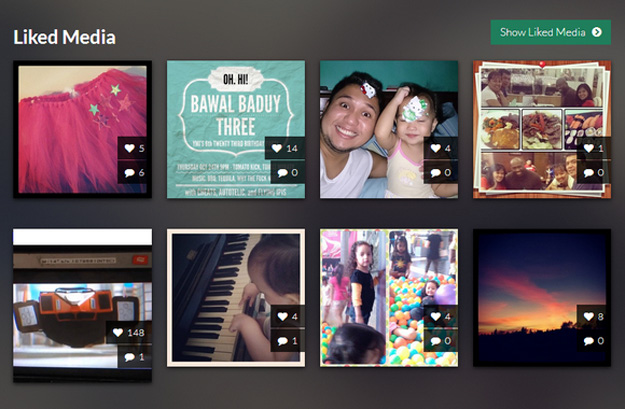
Pongstagr.am
 Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin. For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.
Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin. For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.






I see you don’t monetize your blog, don’t waste your traffic, you can earn additional cash every month because
you’ve got high quality content. If you want to know how to make extra money, search for:
Boorfe’s tips best adsense alternative